We are currently still building up the English documentation; not all sections have been translated yet. Please note that there may still be German screenshots or links to German pages even on pages that have already been translated. This guide mostly addresses English speaking users in Germany.
Managing boxes
Your task/initial situation
Set the contents of the boxes
Boxes are used in JTL-Shop to display content in various places. You can define this content via the box administration in the administration area. You determine the type of box, the content, and the display page. The template in JTL-Shop automatically adapts to the box layout you have selected. You also have the option of creating custom boxes with your own xHTML source text.
You can choose from the left sidebar and the footer.
More information on the left side bar
In the past, various content in online shops was displayed in the left side bar by default. Today, this is not necessarily the best choice. Modern online shops need to be highly responsive – they should be accessible from any device and should always look good. However, experience has shown that content in the left side bar is only displayed in full on desktop devices. On mobile devices, for example, this content is often pushed into the footer or cut off.
Therefore, you can specify whether the left sidebar should be used only for the page type Item overview or on all pages. To do this, select the corresponding option for the Show left sidebar setting in the Nova template under View > Settings > Templates. The On all pages option, is rather recommended in the B2B area, since displaying the online shop on mobile devices usually plays a minor role.
Box configuration in the left sidebar
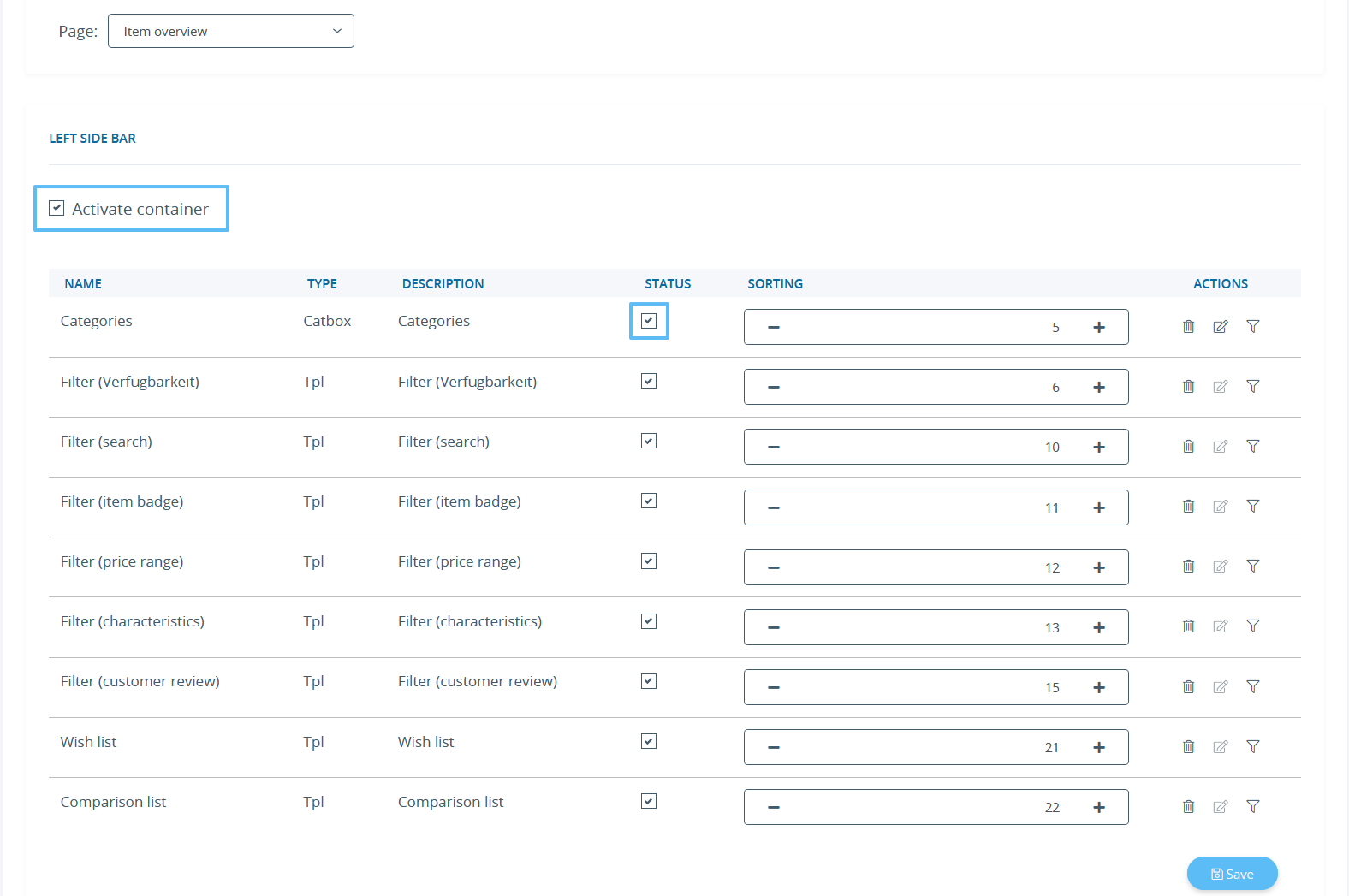
In the following, we describe how you can configure the boxes displayed there using the example of the Item overview page type.
- Log in to the back end of JTL-Shop with your admin access data.
- Navigate to the menu item View > Standard elements > Footers/Boxes.
- Use the Page drop-down menu to select the page type for which you want to edit the boxes, in this case the Item overview.
- In the Status column of the desired boxes, activate or deactivate the corresponding check box to specify which boxes are to be displayed on the item overview pages.
- If required, activate the container.
- Click Save.
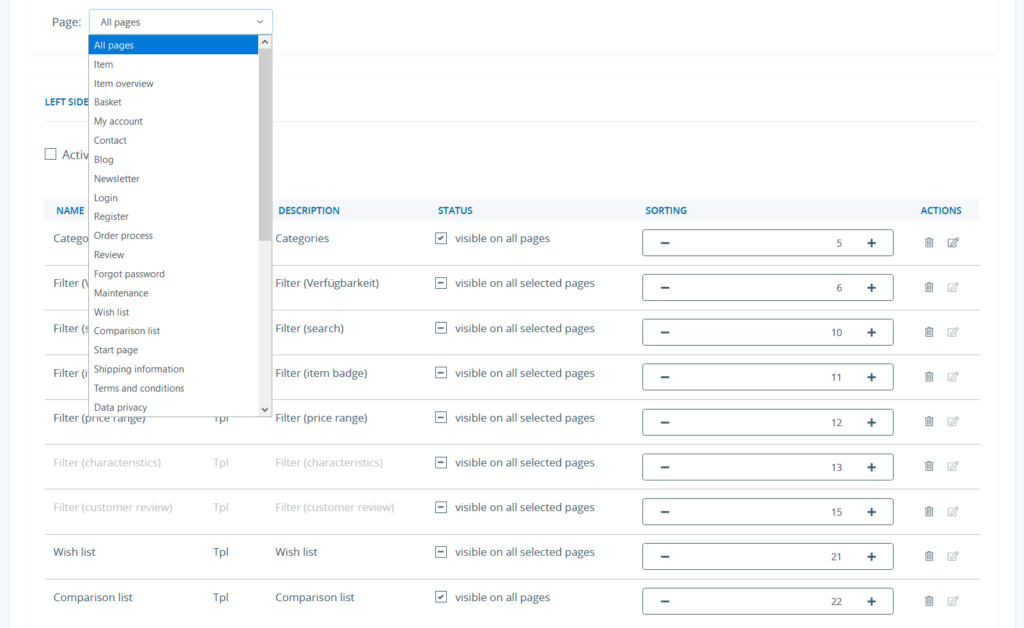
Page type "All pages"
If you select All pages under Page, you can see an overview of all available boxes. The status indicates whether the corresponding box is active on all pages (check mark), on no page (empty) or only on some pages (minus). If you want to activate/deactivate a box on all pages, simply set or remove the corresponding check mark by clicking on the box under Status.
When using NOVA, the settings only affect the sidebar in item overviews.
If you do decide that some boxes should only be displayed on certain pages, open the individual page types and activate or deactivate the desired boxes as described above.
Changing the order of boxes
You can set the order of the boxes in the container individually for each page.
- To do this, change the number in the Sorting field. The lower the number, the higher a box is displayed.
- Click Save.
Show/Deactivate container
In the box administration, you will normally see the default containers Left sidebar and Footer. Within a container, you will see all boxes that are currently available. In order for the boxes to be displayed in the container, the container itself must also be activated.
- Check the Activate container option under Left sidebar or Footer.
- Save the page.
If you do not want to display any content, deactivate the entire container by removing the check mark.
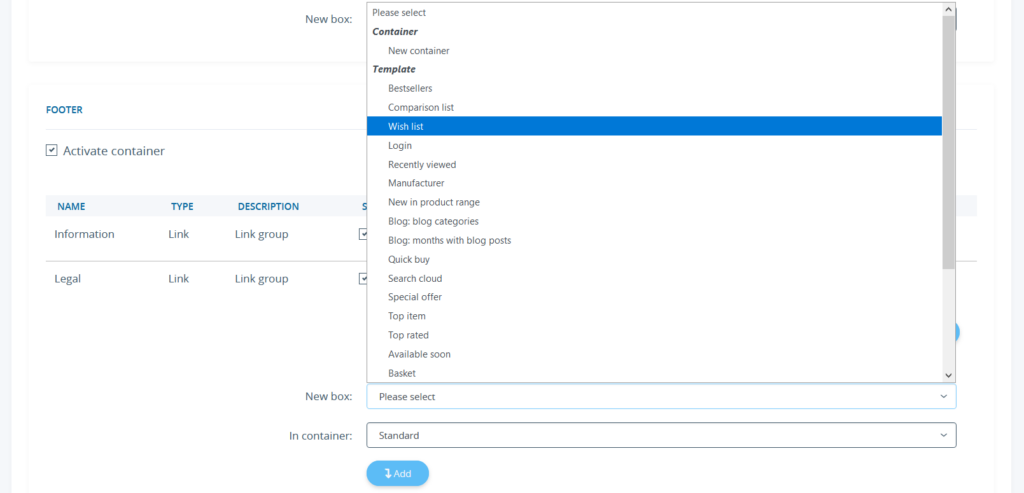
Adding boxes to containers
You can add more boxes to the containers.
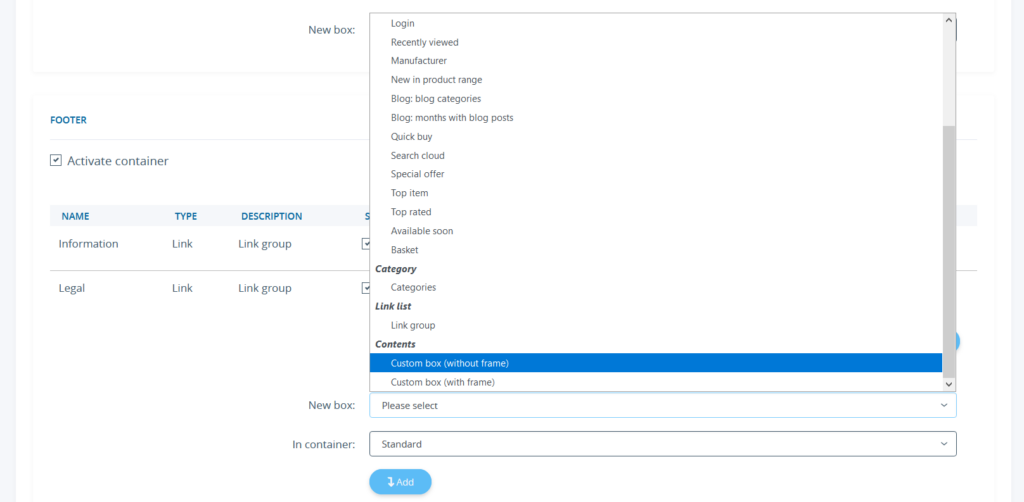
To do this, select the box to be added from the New box drop-down menu. The box is available straight away and can be activated in the corresponding container.
Different types of boxes
There are some types of boxes with special functionalities.
Filter boxes
Filter boxes for characteristics, price ranges, etc. can only be displayed on pages of the type Item overview. First, on the selection page of the box administration, choose Item overview from the drop-down menu. Afterwards, when selecting new boxes, you will find all boxes of the type Filter, e.g. Filter (characteristics).
Box: Categories
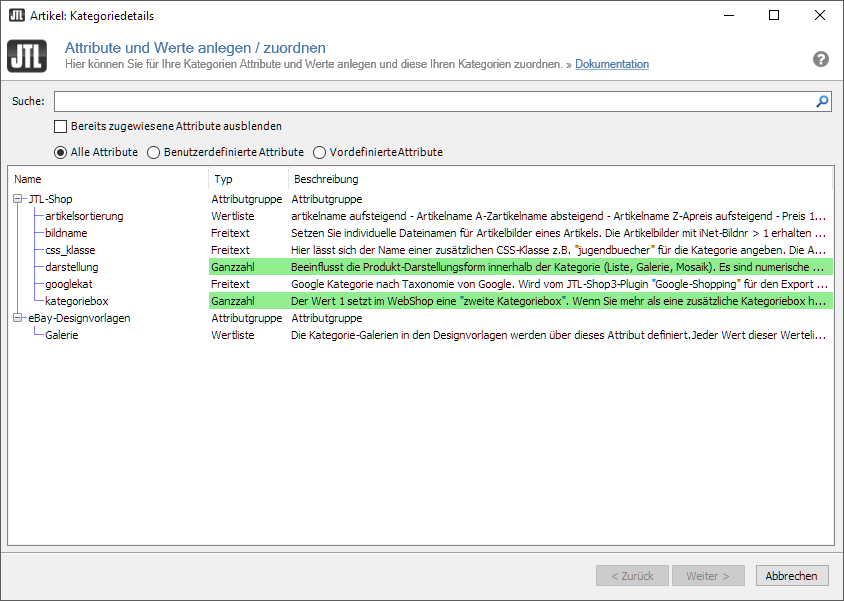
The Categories box (default name, which you can change in the setting) is a box that depends on the category attribute in JTL-Wawi.
If you want to display more than one category box in your online shop, you can control this via the Categories box and the JTL-Wawi category attribute kategoriebox. To do this, enter kategoriebox as the category attribute and a number (e.g. 1) as the value in JTL-Wawi for each category that you want to combine in a box. Categories with a category attribute and the same value are then made available via the template. You can add the categories in the box administration via the Categories box by setting the exact value of the category attribute of the box as the number.
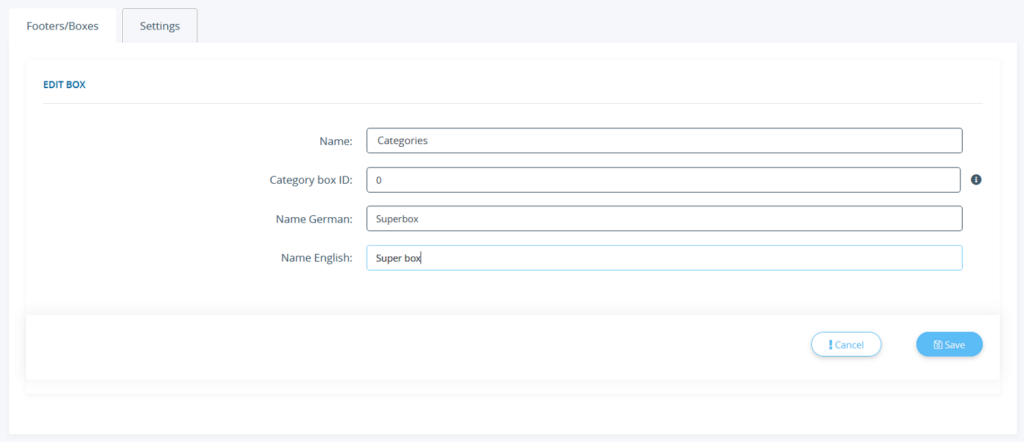
Editing a box: Title
Specify a name for the box. You will find the new box under this name in the box administration. If no name is entered, the name “Categories” is used by default.
Editing a box: Category box ID
Enter the “category box” category attribute ID here, which you have set for the category in JTL-Wawi. This box then lists all the categories that have been given the category attribute and this number. The default setting is 0 and lists all categories of the currently selected level that are visible in the online shop.
Editing a box: German title
Specify a name for the box. The new box will be displayed under these names in your online shop.
Custom boxes
In addition to the boxes you can select from the drop-down menu, you can also create new boxes of your own.
Creating and editing custom boxes
- To do this, select one of the Custom box settings below the Footer section, under New box.
- Then click Add.
- The created box is now listed on the page under Footer. Click on the Edit icon behind the respective box to edit it further.
- Enter a name and the content for each language maintained in JTL-Shop.
- Click Save. The box is now displayed on the pages for which you activate it in the box administration.
Revisions
Revisions are available for boxes that you have created and edited yourself. These allow you to view previous versions of the box and restore them if necessary.
- Open the editing dialogue via the pencil icon behind your custom box.
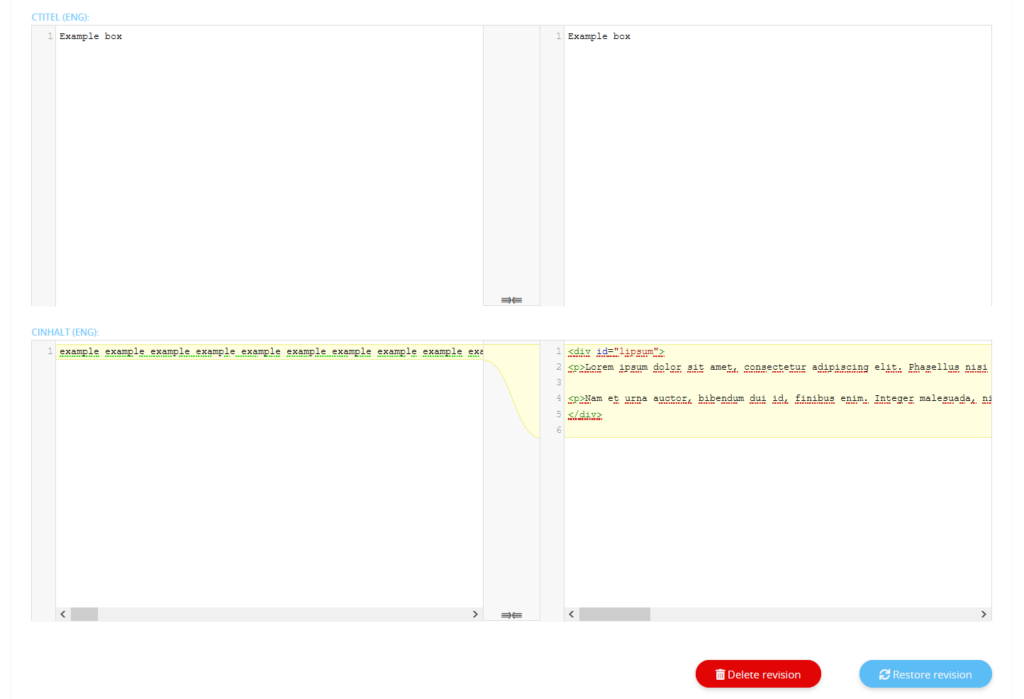
- Scroll to the bottom of the page. If you have already made changes to your own box, you will see a list of revisions there. Click on the plus symbol to call up a comparison of the changes.
On the left you see the older version, on the right the newer one with the changes. You can now delete the revision from the list or discard the changes and restore the previous version.