We are currently still building up the English documentation; not all sections have been translated yet. Please note that there may still be German screenshots or links to German pages even on pages that have already been translated. This guide mostly addresses English speaking users in Germany.
Detailed description: NOVA template
On this page, you will find a detailed description of the setting options for the standard NOVA template of JTL-Shop 5. You can reach the options via View > Settings > Templates > NOVA > Settings.
Pane A: General
Compression of JavaScript and CSS files: You can have JTL-Shop compress the JavaScript and CSS files. This removes unnecessary characters from the files and improves the performance of your online shop.
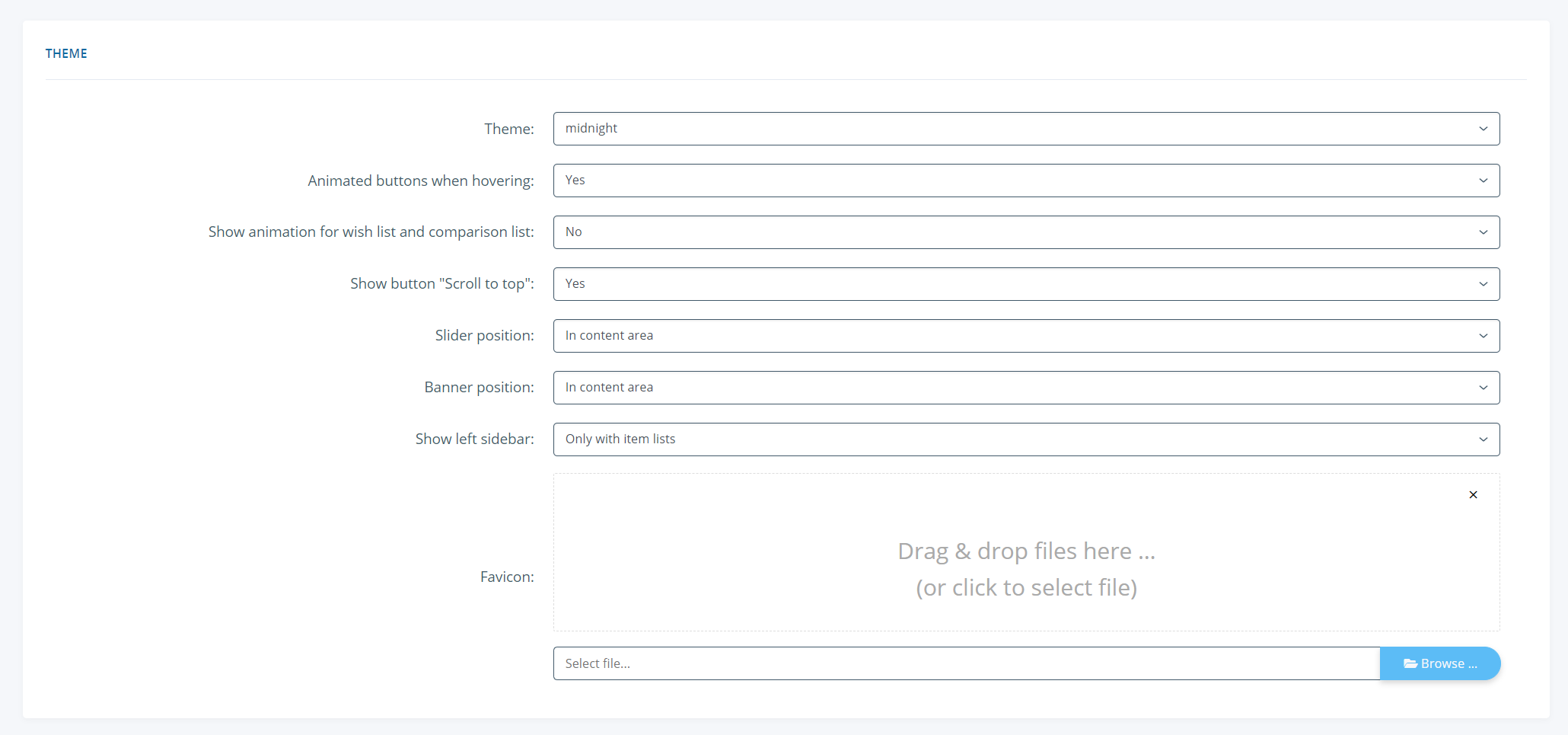
Pane B: Theme
Theme: Here you can choose between the themes clear, midnight and blackline.
Animated buttons when hovering: If you activate this option, a short glossy effect appears on the button when a customer moves the cursor over it.
Show animation for wish list and comparison list: Here you define whether and when an animation is displayed when customers add an item to the wish list or comparison list. You can choose between With desktop and mobile devices, Only with mobile devices, Only with desktop devices and No.
Show button “Scroll to top”: Specify whether an arrow button should be displayed at the bottom of the page so that customers can jump back to the top of the page.
Slider position/Banner position: Here you can specify whether sliders/banners are to be displayed in the content area or between the content and the header.
Show left sidebar: Here you can specify whether the left sidebar is displayed “Only with item lists” or “On all pages”.
Favicon: Here you can save a file for a favicon. This small icon is displayed, for example, in the bookmark list or on tabs in the browser.
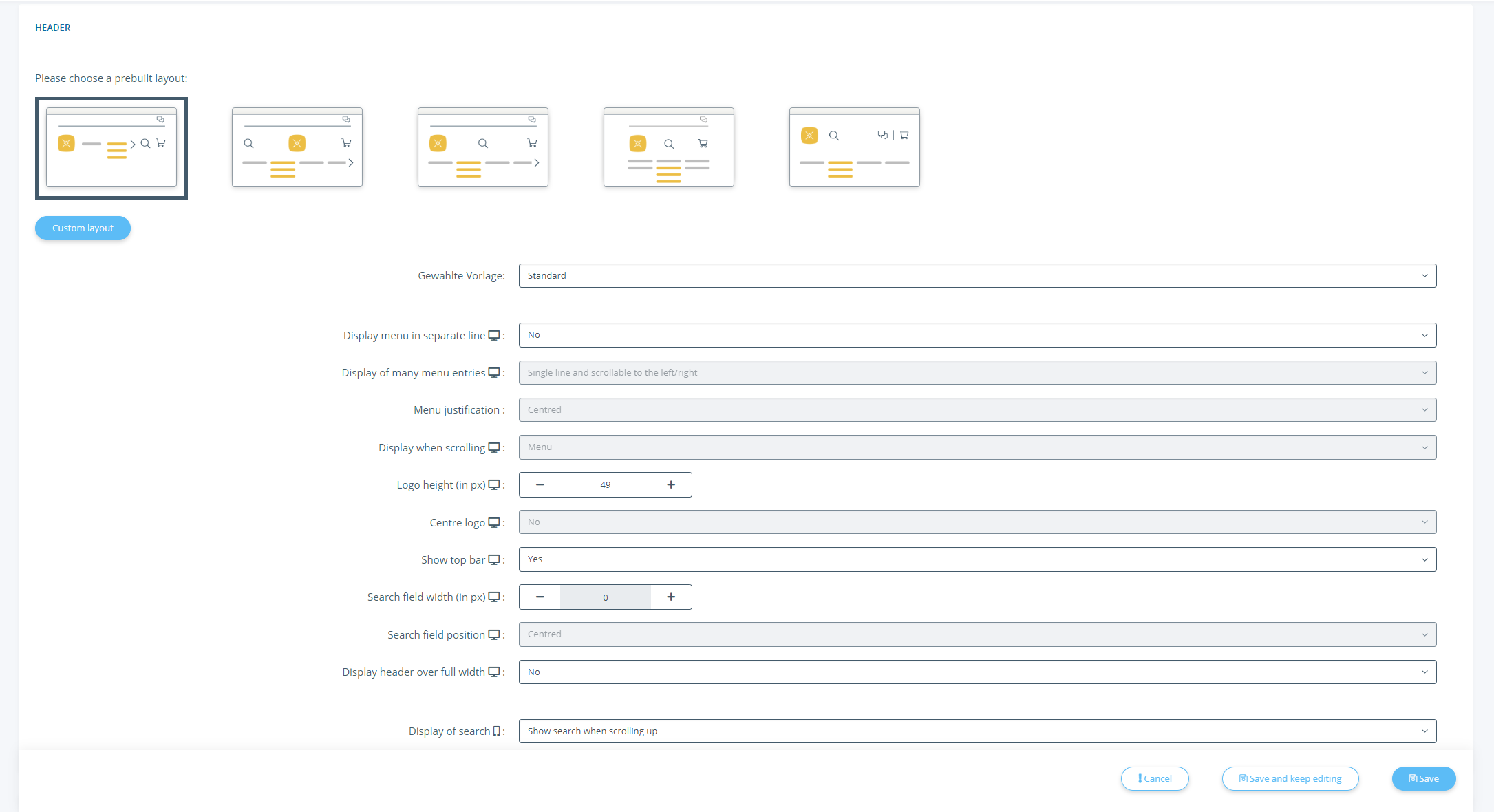
Pane C: Header
For NOVA, there are 5 different ready-made layouts available, from which you can choose by clicking on the respective preview graphic. In addition, you can create a Custom layout with just a few clicks. The icon behind each setting indicates whether the setting affects the desktop view or mobile devices.
The settings described below are only visible if you click on Custom Layout.
Selected template: The text displayed here briefly describes the different preview graphics. If you select a different preview graphic, the corresponding description is displayed here.
Display menu in separate line: If you select Yes, the menu below Search and Logo will be displayed in a separate line.
Display of many menu entries: This setting is only available if Display menu in separate line has been set to Yes. Specify how the menu behaves if there are many menu entries. You can choose between a multi-line display and a single-line, scrollable to the left/right view.
Menu justification: This setting is only available if Display menu in separate line has been set to Yes and Display for many menu items has been set to Multiple lines. Specify whether the menu should be Left-justified, Centred or Justified.
Display when scrolling: This setting is only available if Display menu in separate line has been set to Yes. Specify which items are still displayed at the top of the screen when customers scroll down in the online shop. You can choose to display only the Menu, Nothing or Menu, logo, and search field.
Logo height (in px): Here you define the height of the logo in pixels. The aspect ratio of the logo is maintained.
Centre logo: This setting is only available if Display menu in separate line has been set to Yes. If you select Yes, the logo will be displayed between the search and personal area. If you select No, the logo is displayed on the left side next to the search. When you centre the logo, the possible Search field position can be influenced by it.
Show top bar: Top bar refers to the area in the online shop that appears in the top right by default and contains currency and language selection as well as links to the blog and contact form. If you select No, currency and language selections are displayed below next to the personal area.
Search field width (in px): Specify the width of the search field. If you enter “0”, the field completely fills the space available to it. The Search field position option only has an effect if you enter a search field width where the search field does not extend the available width.
Search field position: This setting is only available if Display menu in separate line has been set to Yes. Specify the position of the search field. You can choose between Right-justified, Left-justified and Centred. If the search field is very wide (for example “0”, full width) or if the option Centre logo is set to Yes, the setting may not have any effect.
Display header over full width: Specify whether to display the header across the entire width of the screen. If you select No, a narrow margin remains clear on the left and right. Boxed places the contents of the header further in the middle and leads to a wider margin.
Display of search: Specify how the search is displayed in the view on a mobile device. You can display the search field when scrolling up. It is also displayed when a visitor is at the bottom of a page and scrolls there. The other option is to display the search field as a magnifying glass icon in the header. If the visitor taps on it, the search box opens.
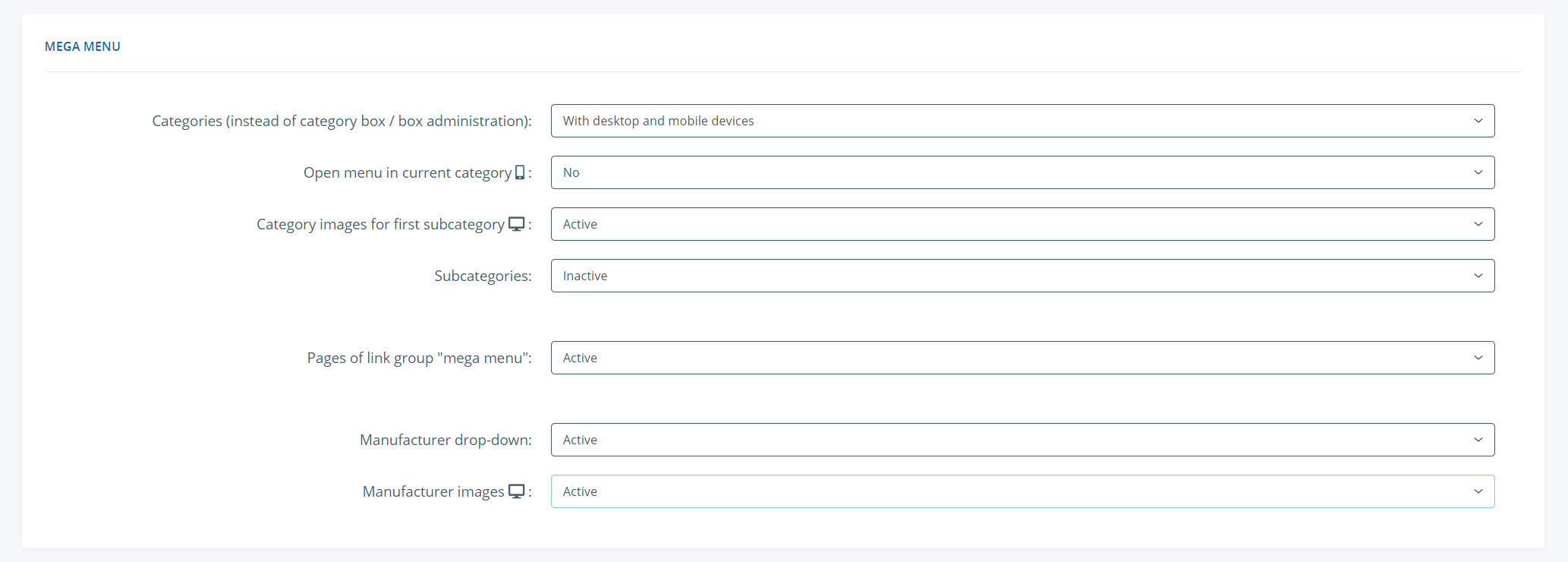
Pane D: Mega menu
Categories (instead of category box/box administration): With this option enabled, categories are displayed in the upper part of the page in the mega menu. If you deactivate this option, you must activate a category box for each page in the box administration so that your customers can still reach the categories.
Open menu in current category: This setting allows you to define in which category customers start when they access the menu on mobile devices. If No, the customer sees all categories in the menu and clicks through from the topmost category to the desired subcategory. If Yes, the navigation begins in the category the customer is in at that moment.
Category images for first subcategory: With this option enabled, you can display images for the subcategories of main categories.
Subcategories: With this option enabled, the mega menu also shows the subcategories of main categories. When the option is disabled, you will only see main categories.
Pages of the link group “megamenu”: Here you can activate and deactivate the pages from the link group “megamenu”. The pages belonging to that group can be maintained under View > Settings > Pages.
Manufacturer drop-down: Adds the additional menu item Manufacturer to the mega menu. In that menu item, you will find all manufacturers of the items currently offered in JTL-Shop.
Manufacturer images: Specify whether images should be displayed for manufacturers.
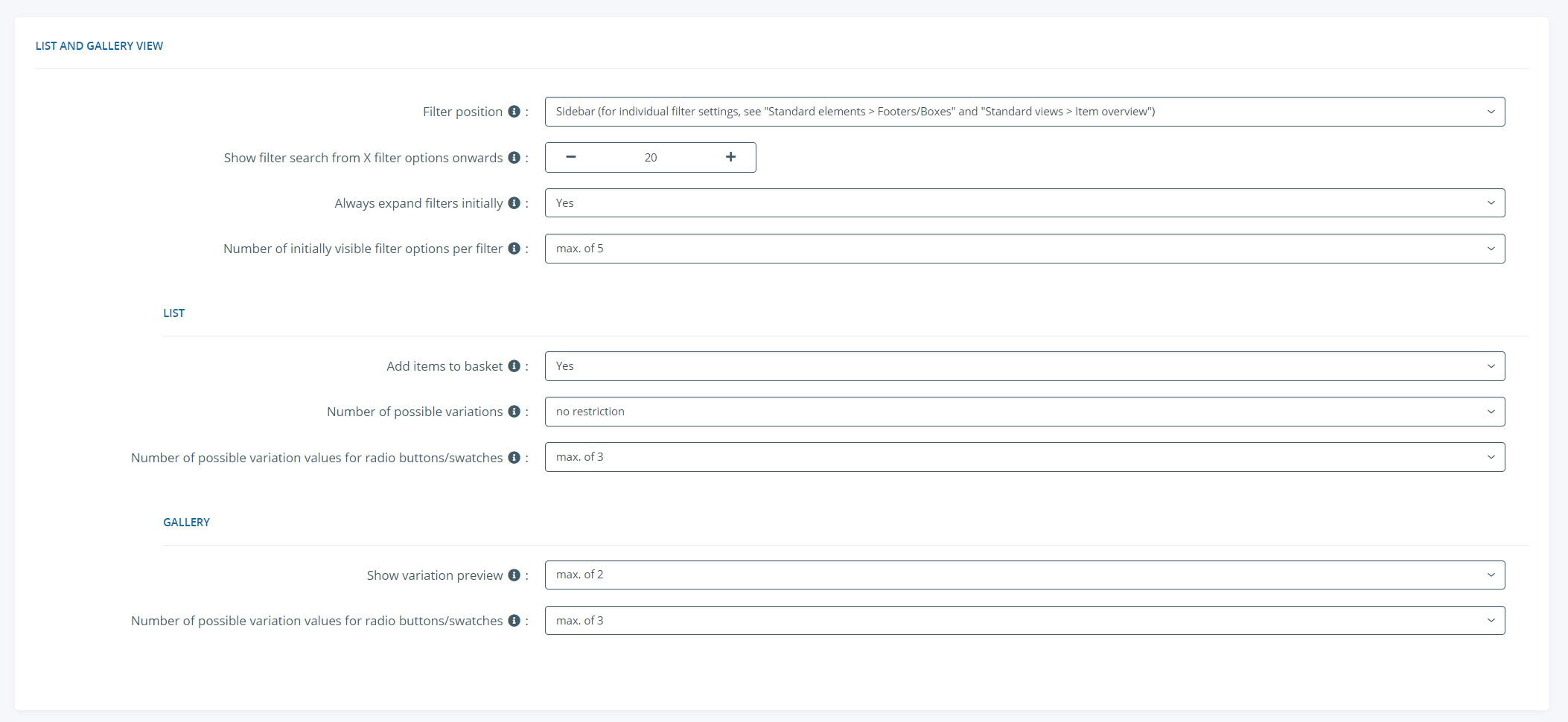
Pane E: List and gallery view
Filter position: Specify where additional filter options are to be displayed. Select Sidebar to display them on the left side. If you select Separate window, the Filter button is displayed above the item overview. The button opens a small window with the filters.
The individual filters themselves can be set under View > Standard views > Item overview.
Show filter search from X filter options onwards: Filter lists can become very confusing for extensive product ranges. Specify from how many entries a search field is displayed above the list to facilitate the selection of the desired filter.
Always expand filters initially: Here you can specify whether the existing filters of the individual filter categories are immediately visible or whether they must be expanded first.
Number of initially visible filter options per filter: Here you can determine how many filter options are to be displayed per filter. If more filter options are available, online shop visitors can display them at any time.
Add items to basket: Specify whether to display the shopping basket button next to the item preview in the list view so that items can be added to the basket immediately.
Number of possible variations: Here you can define how many variations in the list view are displayed in the item preview. You can select 0 – Show no options, 1–5 variations or no restriction. This allows customers to see available variations without having to go to the item’s detail page first.
Number of possible variation values for radio buttons/swatches: Here you can define the maximum number of variation values that can be displayed in the list view in the item preview using radio buttons and swatches. In JTL-Wawi, you define how the variation values are displayed in the item master data. You can select 3, 5, 9, 12 or no restriction.
Show variation preview: Specify the maximum number of variations that are to be offered for selection in the gallery view. With items that have more variations, the variation selection will not be displayed in the gallery view.
Number of possible variation values for radio buttons/swatches: Here you can define the maximum number of variation values that can be displayed in the item preview in the gallery view using radio buttons and swatches. In JTL-Wawi, you define how the variation values are displayed in the item master data. You can select 3, 5, 9, 12 or no restriction.
Pane F: Display of variation values
Sliders for swatches from X elements onwards: Specify the number of elements from which swatches are to be displayed with a slider.
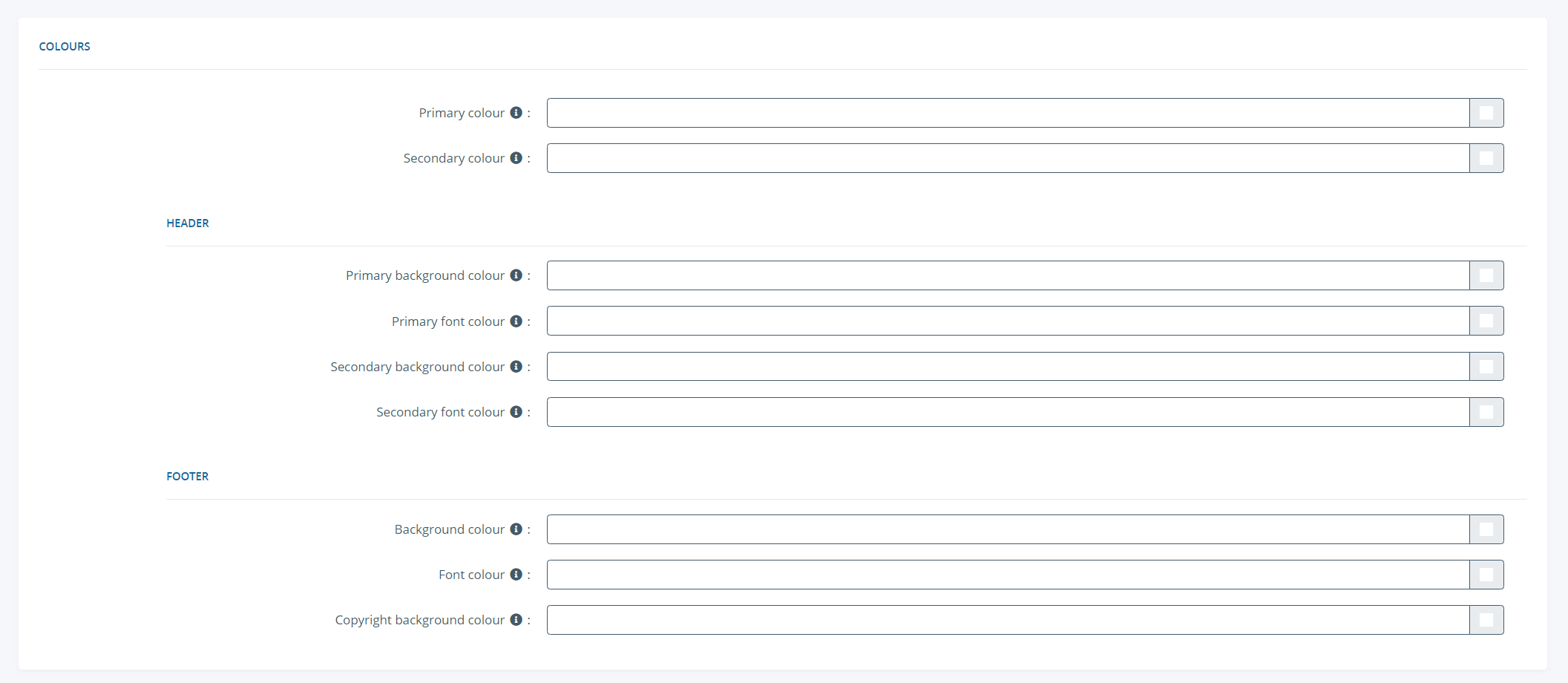
Pane G: Colours
The following settings allow easy colour adjustments in the online shop. The adjustments will not be overwritten even during updates.
The changes made are visible, as soon as the settings have been saved in the admin back end, the page has been updated in the front end and, if necessary, the cache has been emptied. If you do not select a colour, the default colour of the respective template will be applied.
Primary colour: Here you can define in which colour the categories, for example, are displayed in the menu when you hover over them with the mouse, and in which colour buttons are displayed. To do this, simply select the desired colour in the colour selection on the right.
Secondary colour: Here you can change the background of the search icon in the header, for example.
Header
Primary background colour: Here you can specify which colour is used for the background in the header.
Primary font colour: Specifies the font colour in which the entries and icons are displayed in the header.
Secondary background colour: Here you can specify which background colour is used, for example, in the lower part of the personal area.
Secondary font colour: Here you can, for example, adjust the font colour in the mini shopping cart.
Footer
Background colour: Here you adjust the colour in which the background of the footer is displayed.
Font colour: Here you can adjust the font colour of some elements in the footer of the online shop.
Copyright background colour: Here you can change the colour of the background of the copyright area at the bottom of the footer.
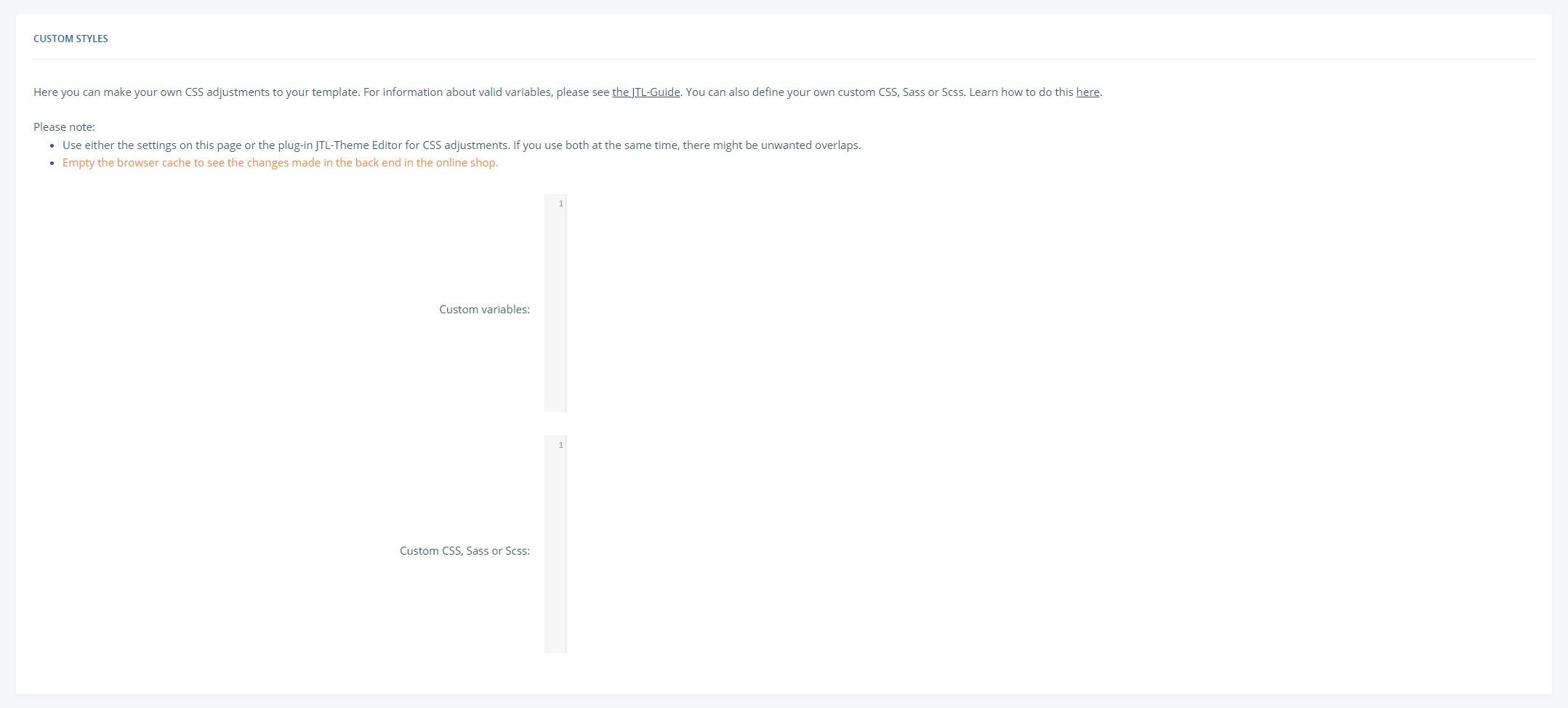
Pane H: Custom Styles
Custom variables and custom CSS, Sass or Scss allow you to visually customise various areas in the online shop. After saving and clearing the cache, the changes are visible in the online shop.
Custom variables: In order to use custom variables for customisation, you should have knowledge of Bootstrap variables, such as in templatesNOVAthemesclearsass_variables.scss. Possible adjustments are, for example, a change in the background or font colour of error messages or the font size.
Custom CSS, Sass or Scss: Custom CSS is useful if you only want to make small visual changes in certain places, such as changing the background colour of the top bar. Sass and Scss are also possible.
Pane I: Footer
Show newsletter subscription: This option allows customers to subscribe to your newsletter. For more information on newsletters go here.
Show Social Media buttons: Shows the buttons for Social Media channels for which you have entered a link into the fields below this option.
Facebook/Twitter/YouTube/Xing/LinkedIn/Vimeo/Instagram/Pinterest/Skype link: Enter the link to your profile on the respective channel here.