We are currently still building up the English documentation; not all sections have been translated yet. Please note that there may still be German screenshots or links to German pages even on pages that have already been translated. This guide mostly addresses English speaking users in Germany.
Offering comparison lists
Your task/initial situation
Step 1: Displaying the comparison list
The comparison list is active by default in JTL-Shop. However, you have various options for using the comparison list.
On the item detail page
You can decide yourself whether customers can put items on the comparison list. This is done directly on the item detail page.
- Go to Standard views > Item detail page to open the item detail page settings.
- Under Comparison list > Show “Add to comparison list”, you can decide whether the comparison list option should be displayed on the item detail page.
In the search results
Items can also be added directly to the comparison list from the search results.
- Go to Standard elements > Search to open the Search settings.
- Under Show comparison list button, you can decide whether the comparison list option should be displayed in the search results.
As a box
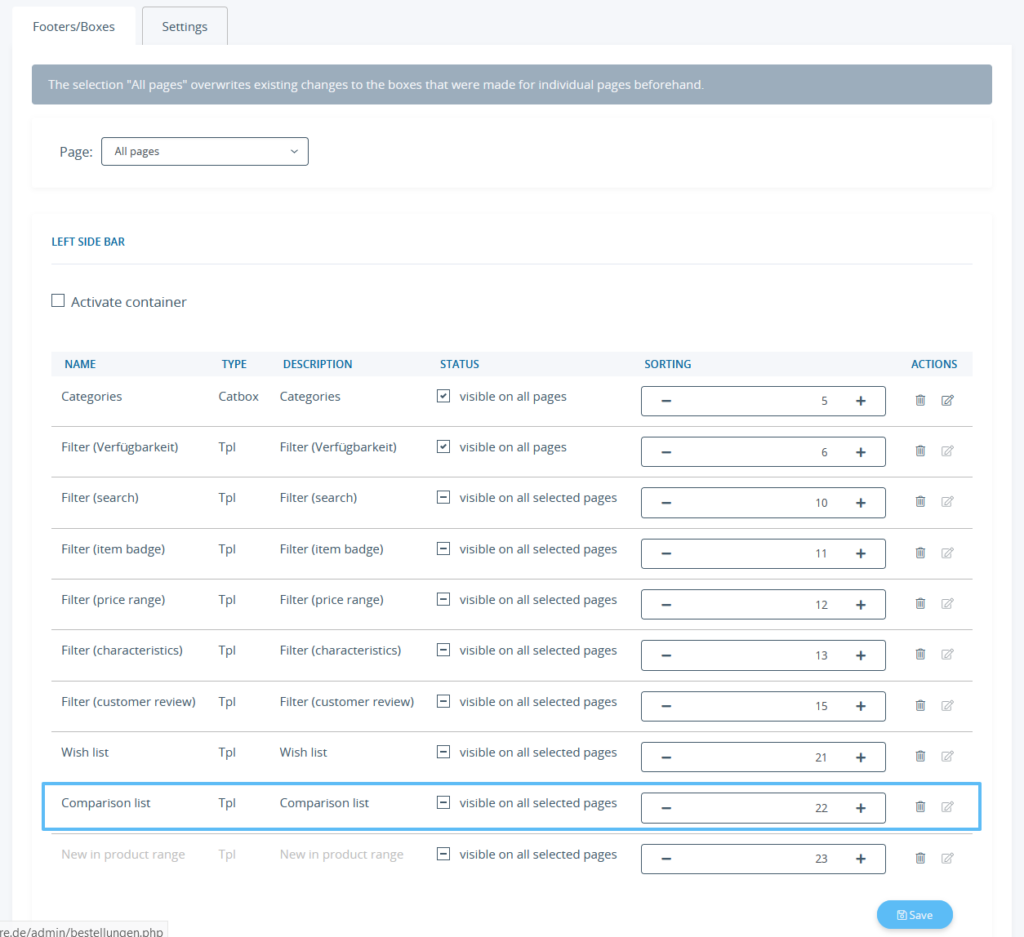
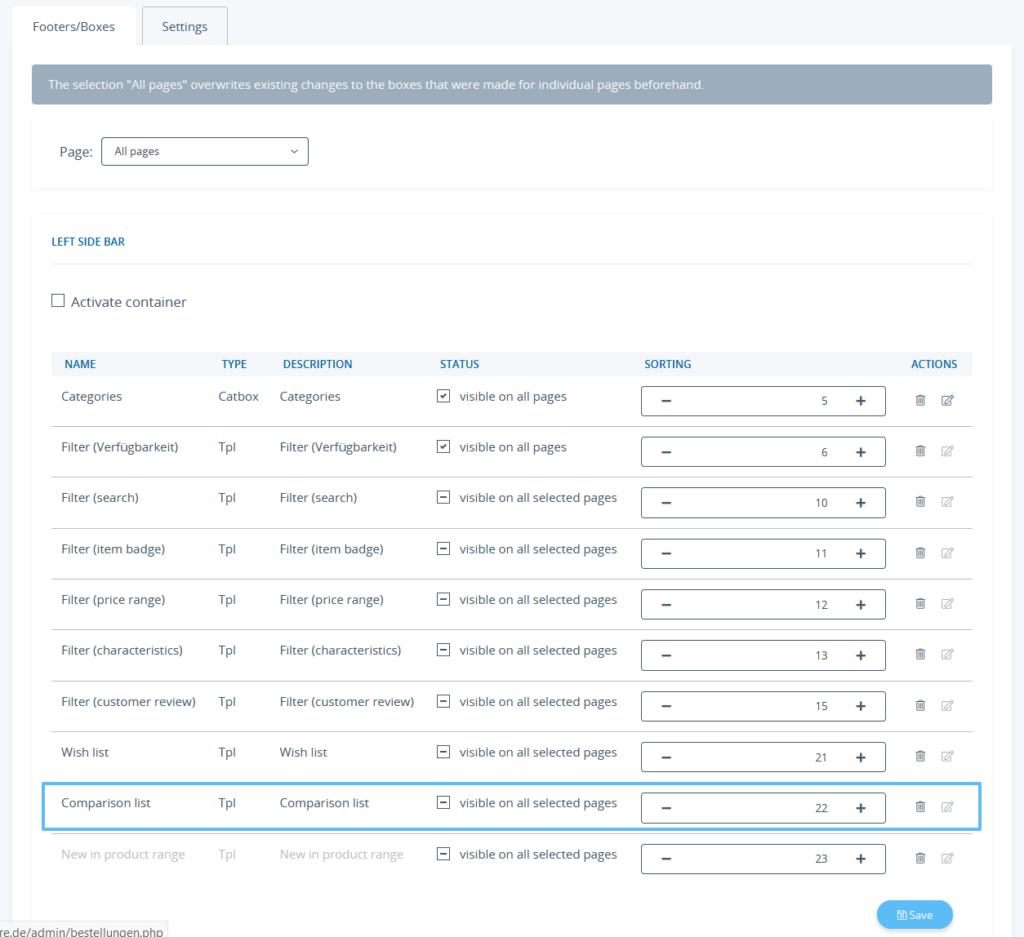
- Go to the Footers/Boxes page via Standard elements > Footers/Boxes.
- You can show and hide the Comparison list box like any other box. To learn more about this, please read Managing boxes.
Step 2: Configuring the comparison list
You can define exactly how the comparison list should look for your customers.
- Switch to the Comparison list page via Standard Views > Comparison list. Click on the Settings tab.
- Configure the comparison list via the settings on this page.
Maximum number of items: Here you specify the maximum number of items that can be compared to each other.
Displaying priority: Here you can specify for the individual fields, in which order they should be displayed. The higher the entered value, the higher up the respective field is displayed. Fields with the priority 0 will not be displayed.
Column width for item: Specify the width in pixels of the item column in the comparison list.
Column width for attributes: Specify the width in pixels of the item attributes column in the comparison list.
Position of the comparison list: Specify whether to open the comparison list as a dialogue box or as a separate page in the same window or in a new window.
- Apply the settings by clicking on the Save button.
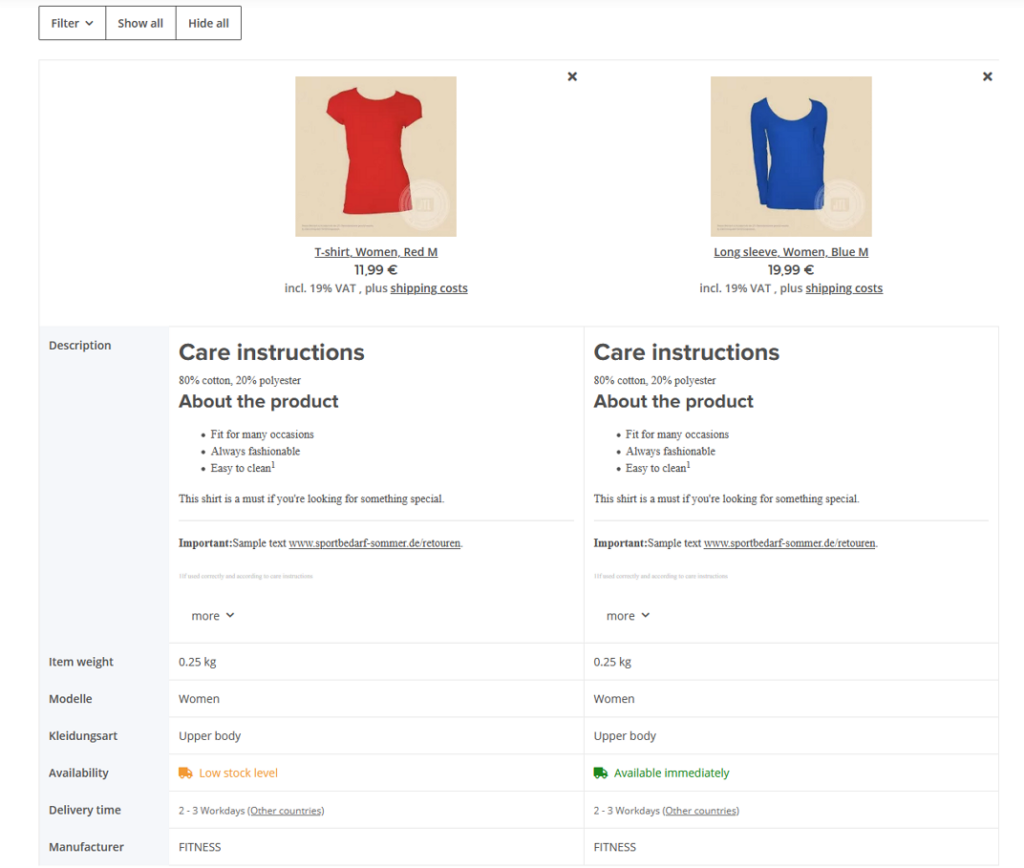
Comparison list in the front end of JTL-Shop
Depending on your settings, customers can open the comparison list via the box in the side navigation.