We are currently still building up the English documentation; not all sections have been translated yet. Please note that there may still be German screenshots or links to German pages even on pages that have already been translated. This guide mostly addresses English speaking users in Germany.
Inserting dividers with the OnPage Composer
Your task/initial situation
Inserting a divider
- Log in to the back end of JTL-Shop and switch to the front end of JTL-Shop.
- Open the page you want to edit and click the OnPage Composer icon at the top left of the page to open the OnPage Composer for that page.
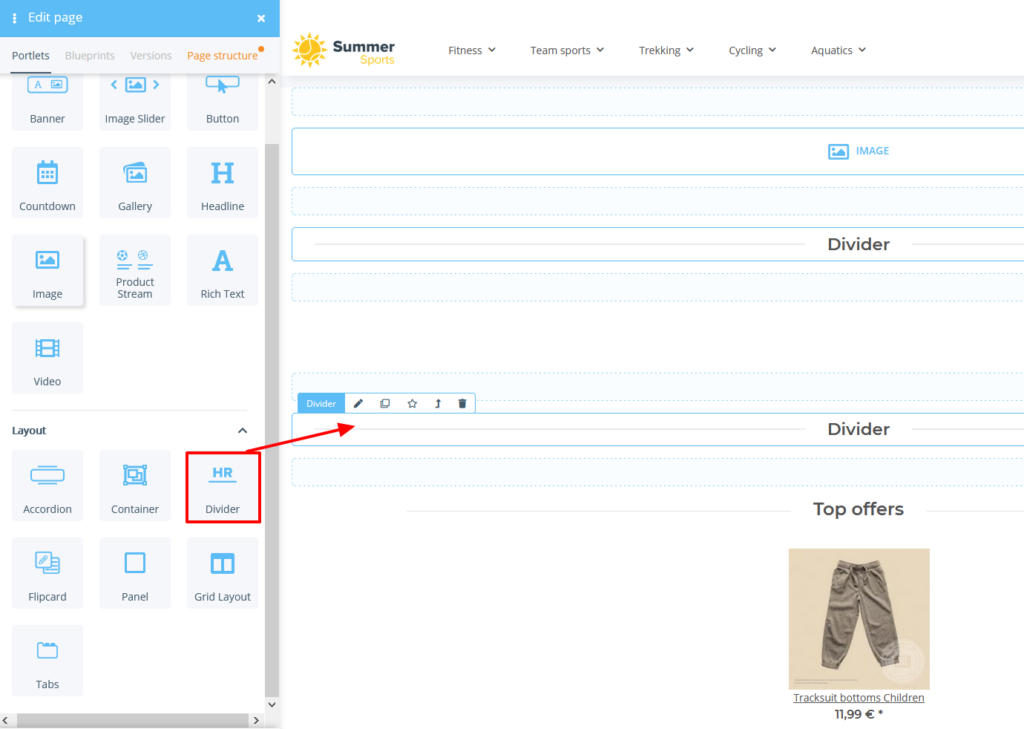
- Drag the Divider portlet to the desired position in the OnPage Composer.
- Click on the pencil icon to open the Edit Divider window.
- Make the settings according to your requirements (see below). Then save the divider.
- Follow the further steps to preview and publish an edited page at Editing pages with the OnPage Composer.
Settings for dividers
Open the Edit Divider window via the pencil icon.
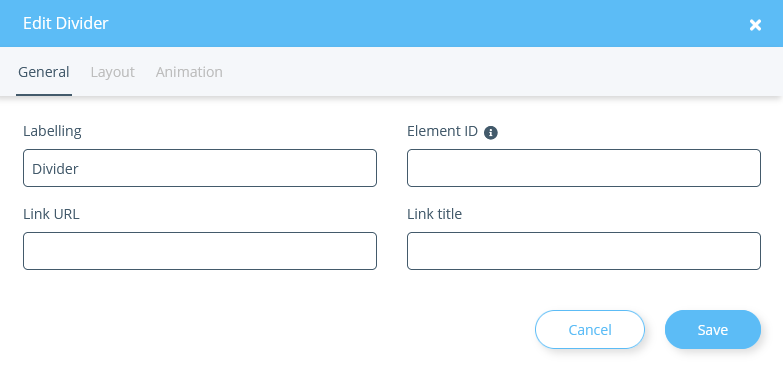
General info tab
Labelling: Here you define the text that is to be displayed in the middle of the divider.
Element ID: Here you can give the divider a unique ID to which you can link from another place or page. You can use letters, numbers, – and _.
Link URL: Enter the URL of the page to which a user will be forwarded when clicking on the label of the divider.
Link title: Enter the name of the link here. This is displayed when hovering over the caption.
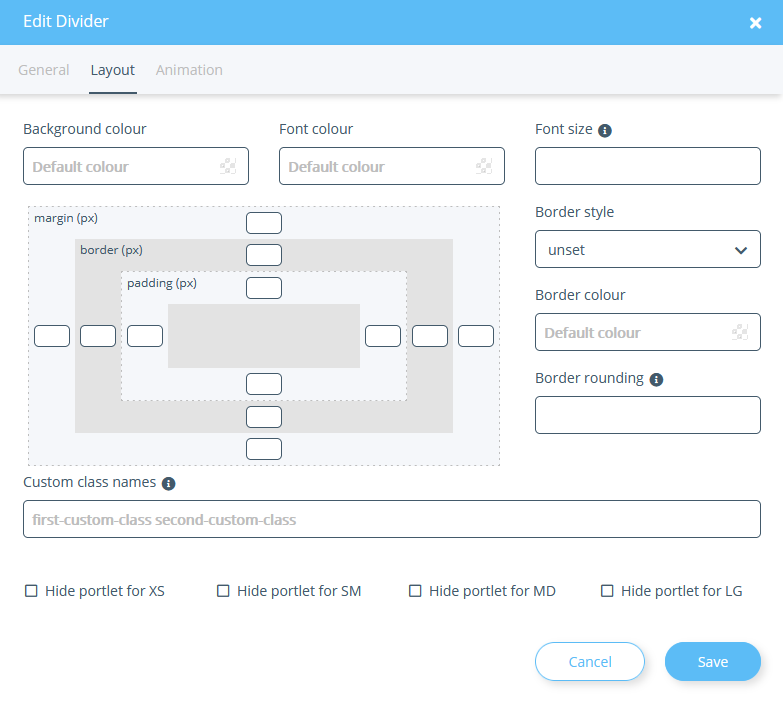
Layout tab
Background colour: Here you can set a colour to be displayed in the background of the divider. The background colour is only visible if you set a padding or border.
Font colour: Here you set the colour of the font. This setting has no effect with dividers.
Font size: Here you set the size of the font. Enter a CSS value here, e.g 5px, 0.5em, etc. This setting has no effect on dividers.
Border style/Border colour: Here you can specify whether the divider should have a border and what colour it should be. The border is only visible if you set a size under Border.
Border rounding: Here you can specify whether the border should be rounded. You can specify the distance from the corner at which the rounding will start. You must specify a border style before you can do this. Enter a CSS value, e.g 5px, 0.5em, etc.
Custom class names: Enter here the class names to be appended to the class attribute of the portlet. The names you assign here can be, for example, CSS classes that are defined in the theme of the template. For more information, please see the developer documentation.
Hide portlet: Select here whether the portlet should be hidden when viewed on certain end devices. XS stands for mobile phones, SM for tablets, MD for desktop computers and LG for large desktop computers.
Margin: Here you can set for each page how much space in pixels should be between the element and the (imaginary) edge. The element is reduced/moved accordingly.
Border: Here you can set the size of the frame in pixels for each page.
Padding: Here you can set for each page how much space in pixels should be between the element and the (imaginary) edge.
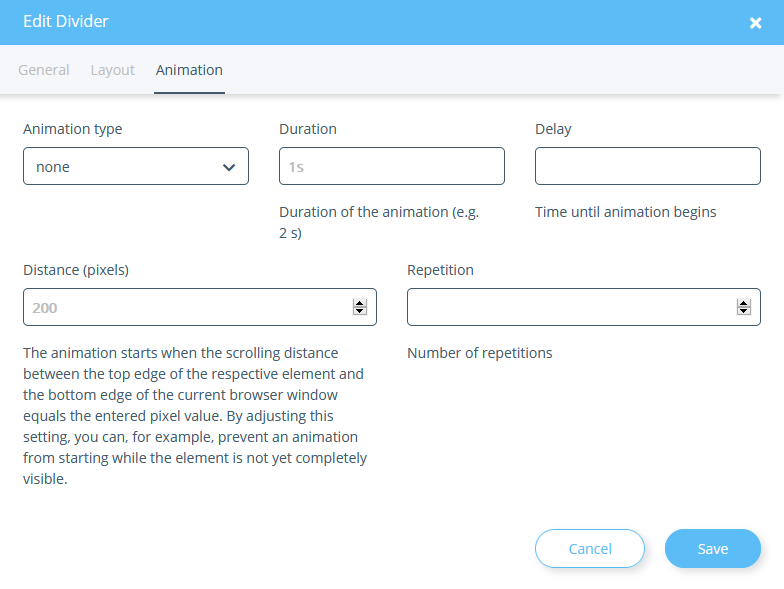
Animation tab
Animation type: Here you can define how your divider should be animated.
Duration: Here you can define how long the entire animation of the divider should last.
Delay: Here you can define how much time should elapse before the first animation starts and before the next begins.
Distance (pixels): Here you can define the minimum distance between the upper edge of the corresponding element and the lower edge of the browser window that must be reached before the animation starts.
Repetition: Here you define how often the animation is to be repeated in total.
Related topics