We are currently still building up the English documentation; not all sections have been translated yet. Please note that there may still be German screenshots or links to German pages even on pages that have already been translated. This guide mostly addresses English speaking users in Germany.
Overview of layout portlets
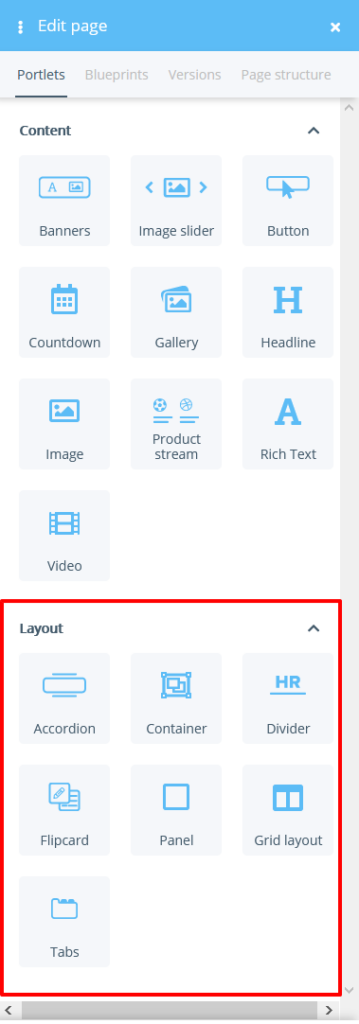
On this page you will find an overview of the layout portlets for the OnPage Composer that are included in JTL-Shop. Use the layout portlets to customise the layout of your content. As a rule, you can place Content portlets within layout portlets.
Accordion
With an accordion, you offer drop-down information. For example, you can hide another text or an image or video within the accordion. For a description of this portlet, please see Inserting an Accordion portlet.
Container
With the help of a container, you combine several contents. You can save containers including their contents and duplicate them to use them in several places. For a description of this portlet, please see Inserting a Container Portlet.
Divider
With this portlet you insert a line to visually separate elements from each other. For a description of this portlet, please see Inserting a Divider portlet.
Flipcard
With a flipcard, you insert an element that has a front and a back. For example, you can place an image on each side that is automatically flipped when clicked. For a description of this portlet, please see Inserting a Flipcard portlet.
Panel
A panel is a box with a fixed border that can contain other elements as well as a header. A description of this portlet can be found at Inserting a Panel portlet.
Grid Layout
With the help of the Grid Layout portlet, you can divide a part of your page into columns. For a description of this portlet, please see Inserting a Grid Layout portlet.
Tabs
Tabs can be switched by the user. Each tab can contain its own content. For a description of this portlet, please see Inserting a Tab portlet.
Related topics