We are currently still building up the English documentation; not all sections have been translated yet. Please note that there may still be German screenshots or links to German pages even on pages that have already been translated. This guide mostly addresses English speaking users in Germany.
Inserting grid layouts with the OnPage Composer
Your task/initial situation
Inserting a grid layout
- Log in to the back end of JTL-Shop and switch to the front end of JTL-Shop.
- Open the page you want to edit and click the OnPage Composer icon at the top left of the page to open the OnPage Composer for that page.
- Drag the Grid Layout portlet to the desired position in the OnPage Composer.
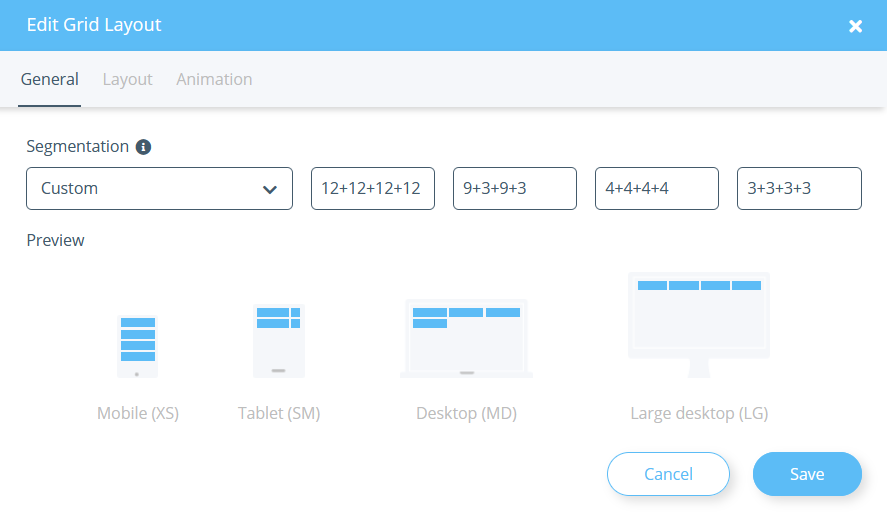
- Click on the pencil icon to open the Edit Grid Layout window.
- Under Panes, select how you want your page to be divided. You have the option of selecting various ready-made layouts. Alternatively, select User-defined and enter your own division.
- Save the settings. You will now see the columns of the newly inserted grid layout on your page.
- Then add more portlets to the grid layout to fill it with the desired content. Please note that all contents of the 1st column will be displayed before the 2nd column in the mobile view. If necessary, it is therefore advisable to insert several grid layouts one after the other in order to structure the content correctly in the mobile view.
- Follow the further steps to preview and publish an edited page at Editing pages with the OnPage Composer.
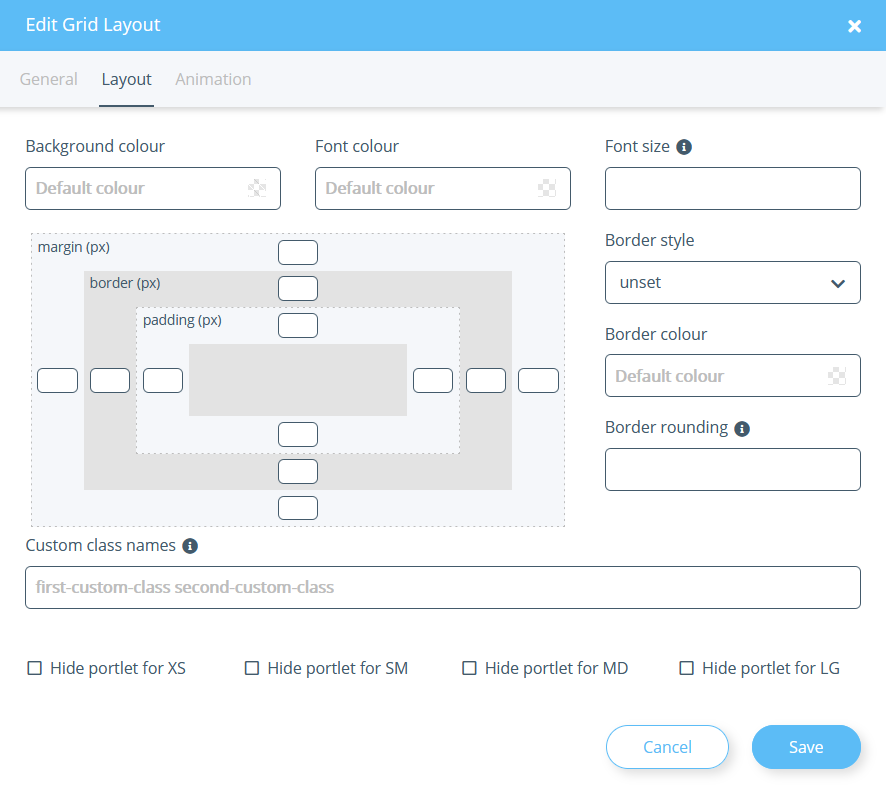
Layout tab
Background colour: Here you can set a colour to be displayed in the background of the grid.
Font colour: Here you set the colour of the font for the grid. This setting has no effect on grid layouts.
Font size: Here you set the size of the font. Enter a CSS value here, e.g 5px, 0.5em, etc. This setting has no effect on grid layouts.
Border style/Border colour: Here you can specify whether the grid layout should have a border and what colour it should be.
Border rounding: Here you can specify whether the border should be rounded. You can specify the distance from the corner at which the rounding will start. You must specify a border style before you can do this. Enter a CSS value, e.g 5px, 0.5em, etc.
Custom class names: Enter here the class names to be appended to the class attribute of the portlet. The names you assign here can be, for example, CSS classes that are defined in the theme of the template. For more information, please see the developer documentation.
Hide portlet: Select here whether the portlet should be hidden when viewed on certain end devices. XS stands for mobile phones, SM for tablets, MD for desktop computers and LG for large desktop computers.
Margin: Here you can set for each page how much space in pixels should be between the element and the (imaginary) edge. The element is reduced/moved accordingly.
Border: Here you can set the size of the frame in pixels for each page.
Padding: Here you can set for each page how much space in pixels should be between the element and the (imaginary) edge.
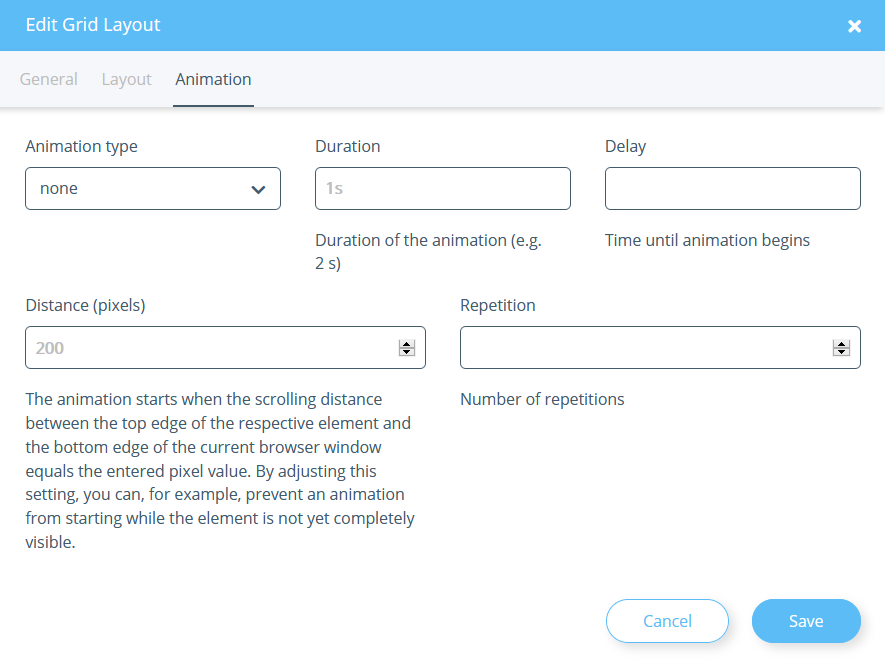
Animation tab
Animation type: Here you can define in which way your grid should be animated.
Duration: Here you can define how long the entire animation of the grid should last.
Delay: Here you can define how much time should elapse before the first animation starts and before the next begins.
Distance (pixels): Here you can define the minimum distance between the upper edge of the corresponding element and the lower edge of the browser window that must be reached before the animation starts.
Repetition: Here you define how often the animation is to be repeated in total.
Related topics