We are currently still building up the English documentation; not all sections have been translated yet. Please note that there may still be German screenshots or links to German pages even on pages that have already been translated. This guide mostly addresses English speaking users in Germany.
Images
Detailed description of all options
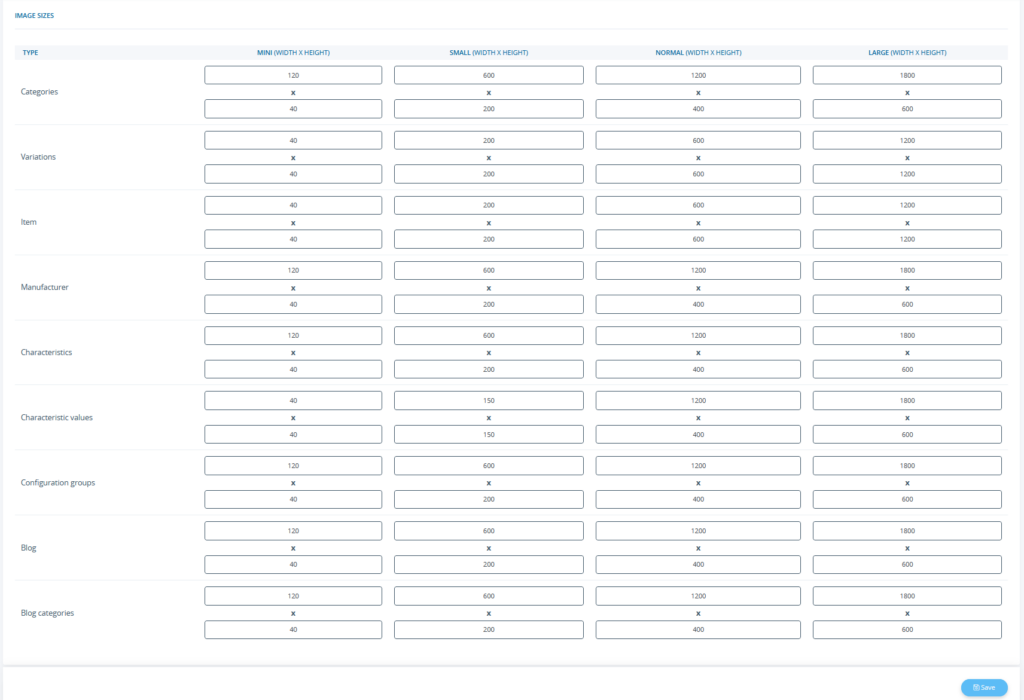
Here you can see settings for different image sizes and different content types in the form of a table.
The types are:
Picture sizes Mini/Small/Normal/Large: Here you set the default resolution for all available image sizes.
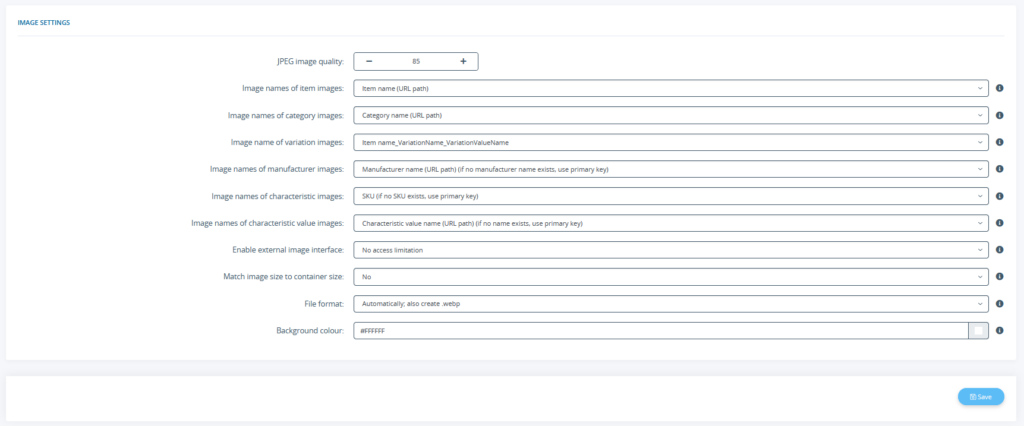
JPEG image quality: Your images are recalculated in each of the different sizes. Here you set how good the quality should be. You can enter a value from 1 to 100. The higher the number, the larger the file. Usually, the predefined 85 percent setting is sufficient. With higher quality settings, it is possible—depending on which programme was used to create the original images—that the images recalculated by JTL-Shop are larger than the original files.
Image names of item, category, variation, manufacturer, characteristic and characteristic value images: Here you can define how the name of images is to be generated.
Enable external image interface: Here you can grant access via the image interface to everyone, only JTL-Wawi or no one. The image interface is a kind of API that can be used to find out the image links for specific items.
The following parameters are available:
Match image size to container size: Images are usually displayed in a frame or container in JTL-Shop. With this option, images are automatically scaled to the size of the container. If the aspect ratio of the image does not correspond to the setting, bars in the background colour appear at the edges. This would be the case, for example, if you specify an image size of 320×320 pixels but do not upload a square image.
File format: Here you determine the format in which your images are to be saved. JPEG, PNG and Auto (Automatically; also create .webp) are available for selection. If you select Automatically and the server allows this, all images are also allowed in webp format. This requires additional memory on the server, but webp images are much smaller and improve performance in the front end.
Background colour: Here you can select which colour the bars should have if you have activated the option Use container size and the images do not have the same aspect ratio as the set image sizes. These bars are only displayed if your images are not square.