We are currently still building up the English documentation; not all sections have been translated yet. Please note that there may still be German screenshots or links to German pages even on pages that have already been translated. This guide mostly addresses English speaking users in Germany.
Creating an image with the OnPage Composer
Your task/initial situation
Inserting an image
- Log in to the back end of JTL-Shop and switch to the front end of JTL-Shop.
- Open the page you want to edit and click the OnPage Composer icon at the top left of the page to open the OnPage Composer for that page.
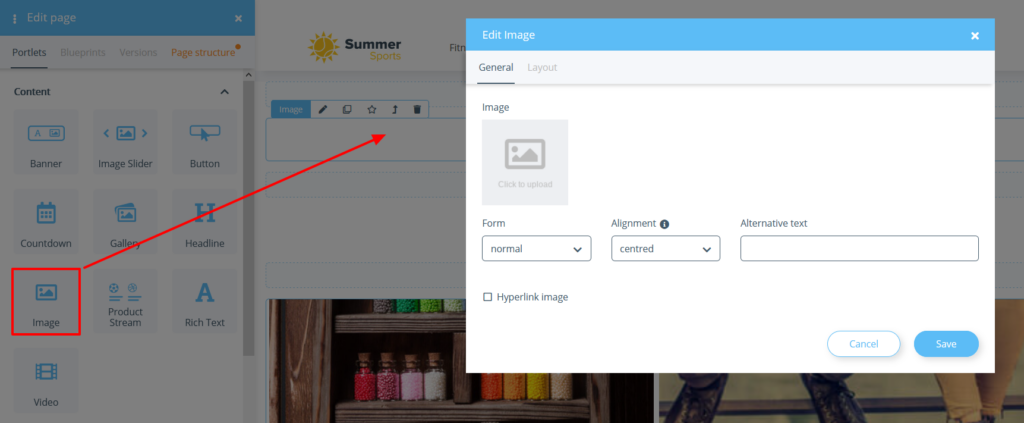
- Drag the Image portlet to the desired position in the OnPage Composer. The window Edit Image opens.
- Click Click to upload. A dialogue opens in which you will find all media files uploaded for the OPC so far.
- Drag and drop the image file into the window or right-click in the window and select Upload file, navigate to the file, and select it.
- Then double-click on your graphic file to apply it.
- Under Form and Alignment, select how the image is to be displayed on the page.
- Enter an alternative text. The alternative text is mainly relevant for search engines and should describe the image as well as possible.
- Save the image. Follow the further steps to preview and publish an edited page at Editing pages with the OnPage Composer.
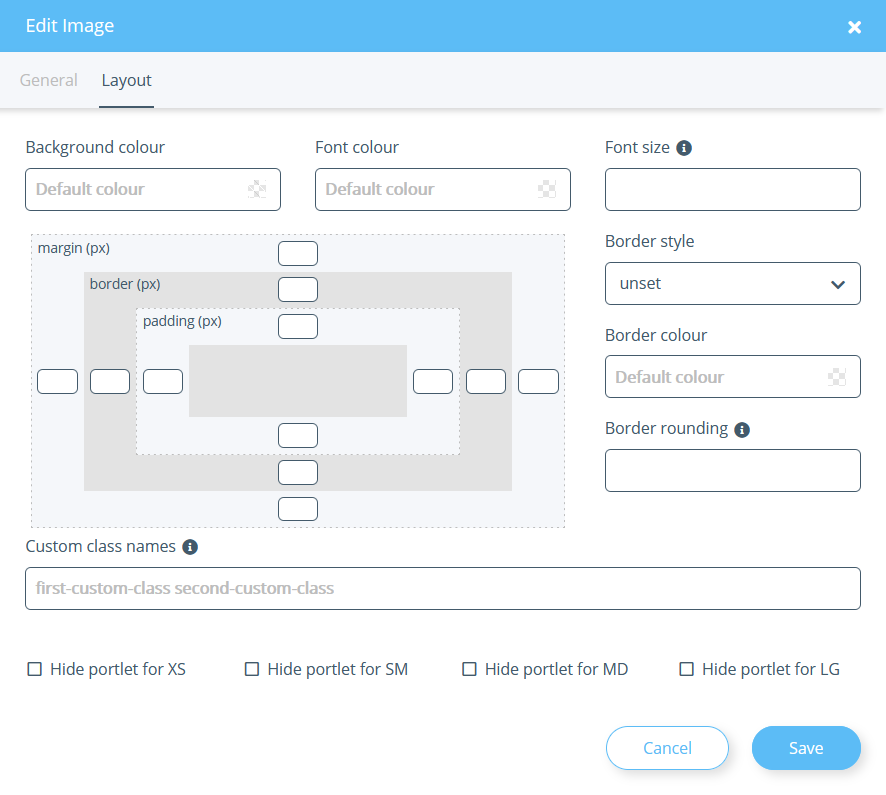
Layout tab
Background colour: Here you can set a colour to be displayed in the background of the image. The colour is only visible if you set a padding (see below).
Font colour: Here you set the colour of the font. This setting has no effect on images.
Font size: Here you set the size of the font. Enter a CSS value here, e.g 5px, 0.5em, etc. This setting has no effect on images.
Border style/Border colour: Here you can specify whether the image should have a border and what colour it should be.
Border rounding: Here you can specify whether the border should be rounded. You can specify the distance from the corner at which the rounding will start. You must specify a border style before you can do this. Enter a CSS value, e.g 5px, 0.5em, etc.
Custom class names: Enter here the class names to be appended to the class attribute of the portlet. The names you assign here can be, for example, CSS classes that are defined in the theme of the template. For more information, please see the developer documentation.
Hide portlet: Select here whether the portlet should be hidden when viewed on certain end devices. XS stands for mobile phones, SM for tablets, MD for desktop computers and LG for large desktop computers.
Margin: Here you can set for each page how much space in pixels should be between the element and the (imaginary) edge. The element is reduced/moved accordingly.
Border: Here you can set the size of the frame in pixels for each page.
Padding: Here you can set for each page how much space in pixels should be between the element and the (imaginary) edge.
Related topics