We are currently still building up the English documentation; not all sections have been translated yet. Please note that there may still be German screenshots or links to German pages even on pages that have already been translated. This guide mostly addresses English speaking users in Germany.
Category master data: Attributes
On this page, you will find a detailed description of the functions of the Attributes tab in the category master data. Double-click on the desired category to access the tab.
Use category attributes to control certain functions and output options for your category in the online shop. By default, JTL-Wawi comes with some category attributes, which offer extensive possibilities for individual and category-related output and control. If you want to create additional attributes that are not included by default, please read the following documentation: Creating attributes.
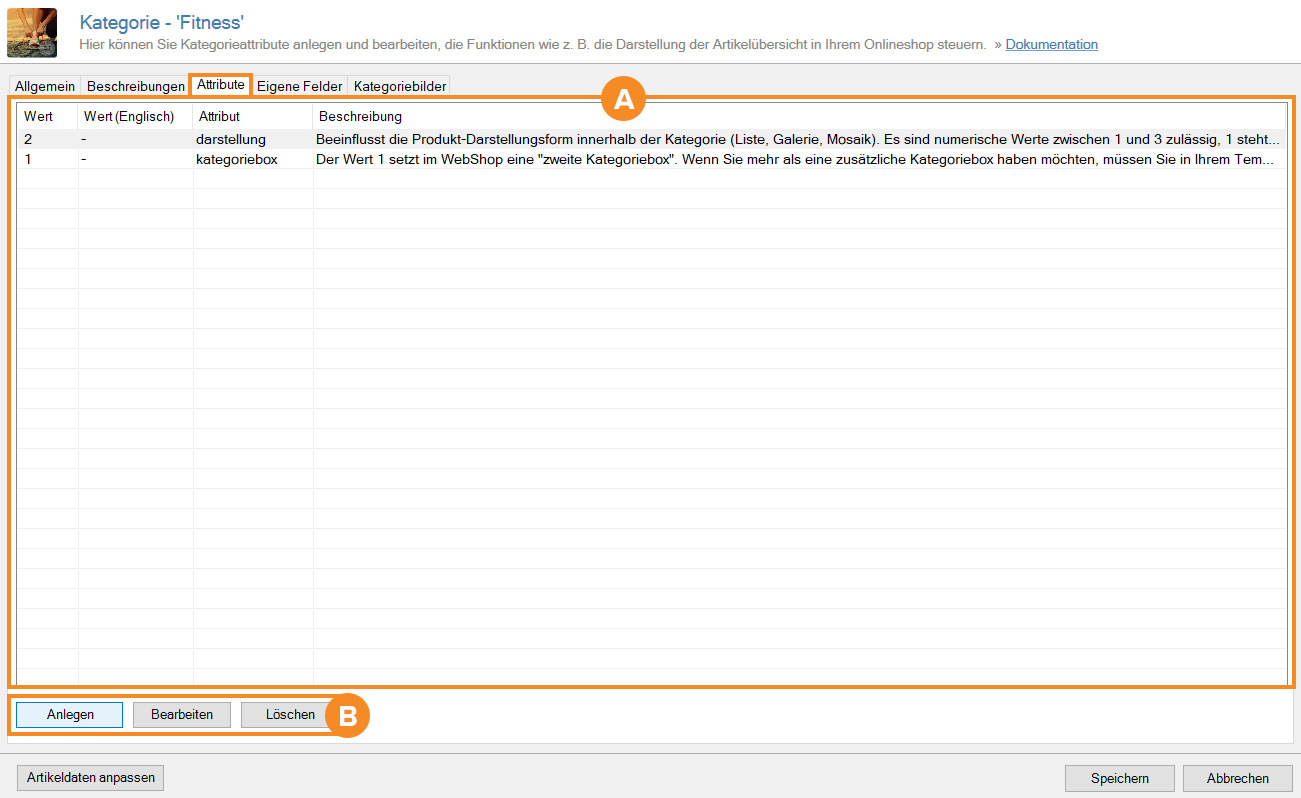
Attributes tab
Pane A: Overview table
Value: In this column, you can see the value of the attribute. Read more in the section Creating and assigning attributes and values dialogue box.
Value (English): In this column, you can see the value of the attribute for the English language. Read more in the section Creating and assigning attributes and values dialogue box.
Attribute: In this column, you can see the name of the attribute.
Description: In this column, you can see a detailed description of the attribute.
Pane B: Toolbar
Create: Click on this button to create a new attribute for the category. To do this, read the section on the Creating and assigning attributes and values dialogue box.
Edit: Select an existing attribute in the overview table and click on this button to edit it. The Attribute values for category dialogue box opens.
Delete: Select an existing attribute in the overview table and click on this button to delete it.
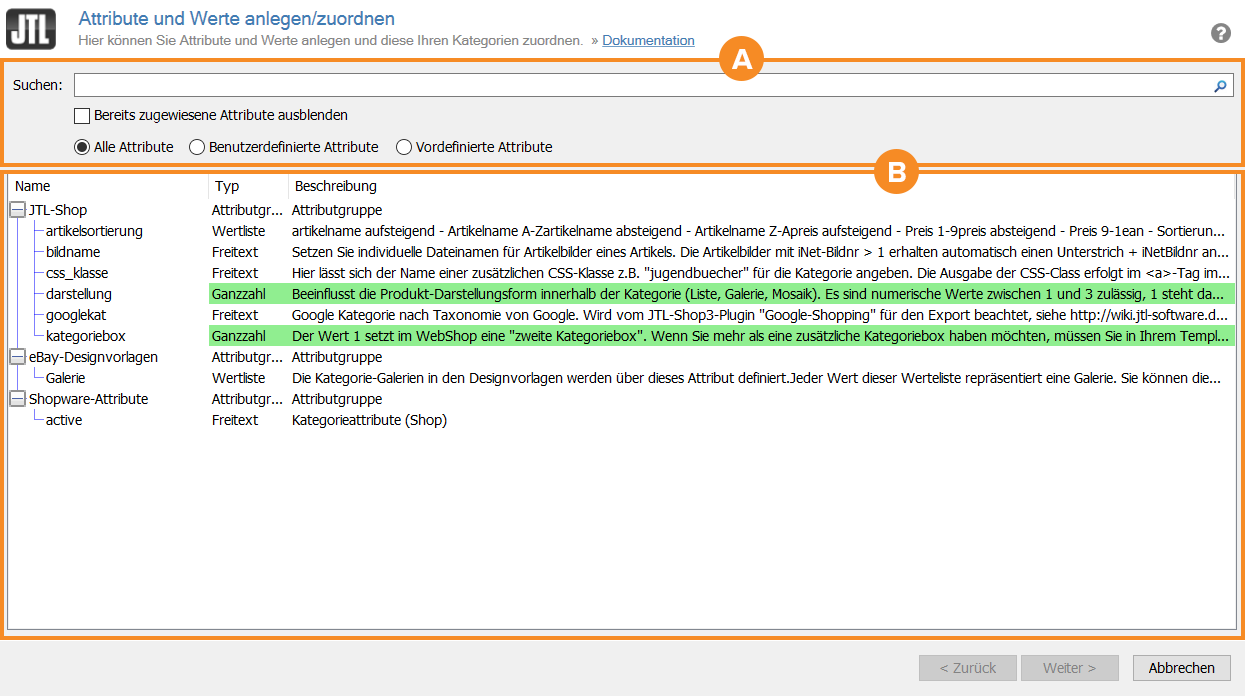
Creating and assigning attributes and values dialogue box
Pane A: Search and filter functions
Search: In this search field you can search for an attribute name.
Hide already assigned attributes: Activate this check box to exclude the attributes that you have already assigned from the search.
All attributes: Activate this check box to display all attributes in the search.
User-defined attributes: Activate this check box to display only user-defined attributes in the search.
Predefined attributes: Activate this check box to display only predefined attributes in the search.
Pane B: Overview table
Name: In this column, you can see the name of the attribute or attribute group.
Type: In this column, you can see whether the attribute is, for example, a free text, a value list, or an integer.
Description: In this column, you can see a detailed description of the attribute.
Category attributes for JTL-Shop
artikelsortierung (item sort order) (value list): By default, your items in a category are sorted via the sort number in the item master data. If you have not entered any information there, your category items will be listed in alphabetical order. In the back end of the JTL–Shop, you can adjust this sorting according to your requirements. However, if you want to set a different sorting for a specific category, use the attribute artikelsortierung. Use the following attribute values to achieve the desired sorting:
However, if you prefer and want to set a different sorting for a specific category , you can control this with the category attribute artikelsortierung (item sort order). Use the following attribute values to achieve desired sorting:
bildname (image name) (free text): By default, the category image contains the category name or the URL path as the file name, unless you have made changes in the meta data of the category master data. If you want to use a different image name for the category image, use the attribute image bildname. Pay attention to a unique file name for the category and a correct file name spelling in the attribute value. You must not use umlauts, spaces or special characters. You can only use underscores or hyphens as connecting characters.
css_klasse (css-class) (free text): With the css_klasse category attribute, you can give the selected category a specific appearance and a different design. A CSS class is added to your category page in the <a>tag of the category structure, which you can use for design purposes in the relevant style sheet. Pay attention to a unique class name and a correct spelling in the attribute value and do not use umlauts, spaces, and special characters. If required, please only use underscores or hyphens as connecting characters.
darstellung (display) (integer): Using the darstellung category attribute, you can give the display mode of the item overview the desired appearance for the category (list, gallery, mosaic) in question. Basically, you define these views in the back end of your JTL-Shop. However, if you want to set a specific, different display for a specific category, you can use the category attribute darstellung. Use the following numeric attribute values to achieve the desired displays or views:
googlekat (google category) (free text): If you also want to make your item data available to Google Shopping or list there in the future, it is recommended to specify the so-called Google product category. In some cases it may even be required. This Google product category is also taken into account by the JTL-Shop Google Shopping plug-in during the export. See the Google Product Taxonomy for the attribute value for policy-compliant use. This provides you with an outline of categories and subcategories from which you can select the appropriate attribute value for your item or category. Enter this prescribed category as the attribute value for the googlekat attribute.
kategoriebox (category box) (integer): With the category attribute kategoriebox you can display additional category boxes in your JTL-Shop. The attribute value 1 adds a second category box when the relevant category is called up in your online shop. If you want to display more category boxes, you need to add one or more variables to your template depending on the number of additional category boxes you would like. Categories to which this attribute is applied must not be subcategories unless the parent category also has this attribute.
Category attributes for third-party shop systems
If you use JTL-Wawi with a JTL-Connector and a third-party shop, you can still use the functionalities of the category attribute control for maintaining the meta data. Use the attributes meta_title, meta_description and meta_keywords, which you can maintain via the attribute management in JTL-Wawi and use for the respective shop system. As attribute values (free text), you then assign the desired titles, descriptions, and keywords accordingly.
Related topics