We are currently still building up the English documentation; not all sections have been translated yet. Please note that there may still be German screenshots or links to German pages even on pages that have already been translated. This guide mostly addresses English speaking users in Germany.
Creating banners with the OnPage Composer
Your task/initial situation
Creating a banner
- Log in to the back end of JTL-Shop and switch to the front end of JTL-Shop.
- Open the page you want to edit and click the OnPage Composer icon at the top left of the page to open the OnPage Composer for that page.
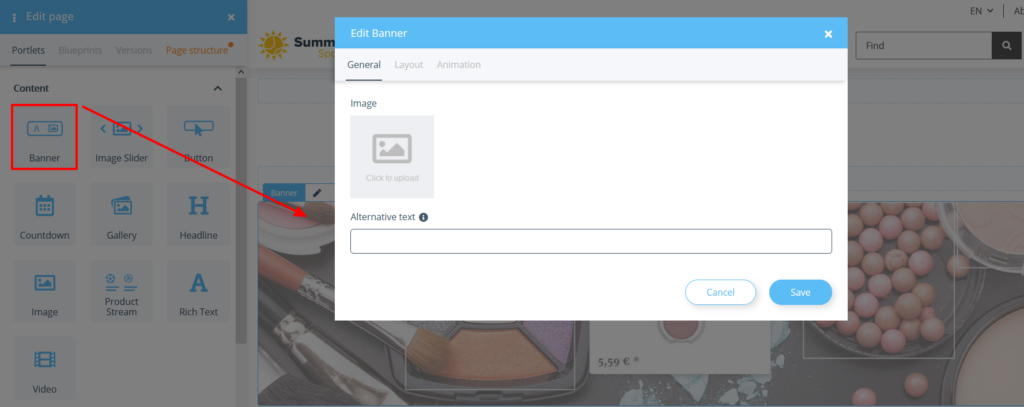
- Drag the Banner portlet anywhere in the OnPage Composer. The Edit Banner dialogue opens.
- Click on Click to upload. A window opens with all the media files that are available to you in the OnPage Composer.
- Drag and drop the image file for your banner into the window or right-click in the window and select Upload file, navigate to the file, and select it.
- Then double-click on your graphic file to apply it to your banner.
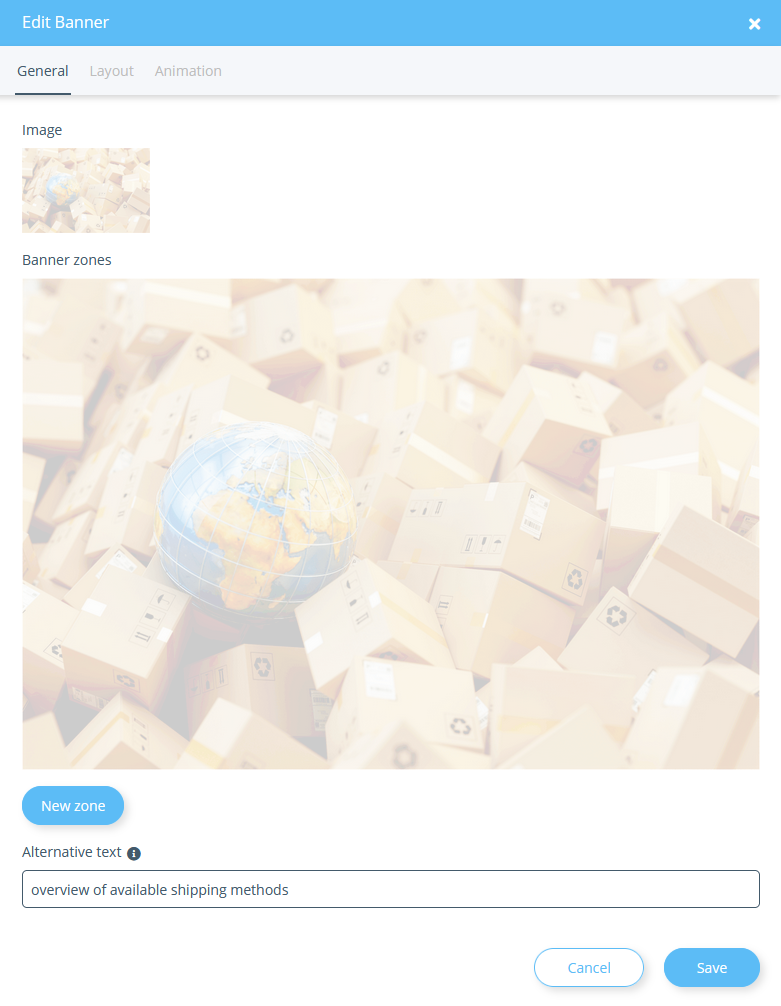
Alternative text: Enter an alternative text (alt text) for the uploaded image. This text can be interpreted by search engines, among others.
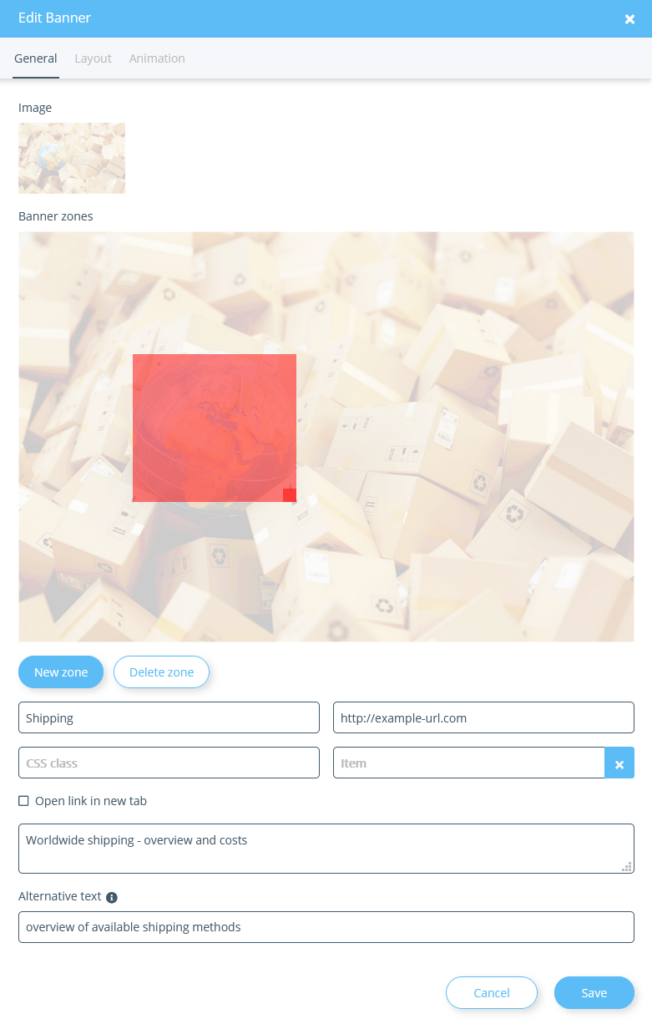
- Click New zone, to assign a link zone to the banner. Further settings for the zone open.
- Use the red area to set the size of the zone. All places within the zone can be clicked on later by your customers.
Title: Here you can enter a title for the zone. It is displayed when you move the mouse over the banner zone.
URL: Here you can store a link to which the banner zone leads when clicked on.
CSS class<: If you have defined your own CSS classes, you can specify them here.
Item: Here you can search for an item to be linked in the zone and displayed when a customer moves the cursor over the zone.
Open link in new tab: Here you can specify whether the stored link should be opened in a separate tab.
- Falls Sie mehrere Zonen definieren möchten, klicken Sie auf Neue Zone und konfigurieren Sie Ihre nächste Zone auf die gleiche Weise.
- Click Save to apply your settings for the portlet.
- Follow the further steps to preview and publish an edited page at Editing pages with the OnPage Composer.
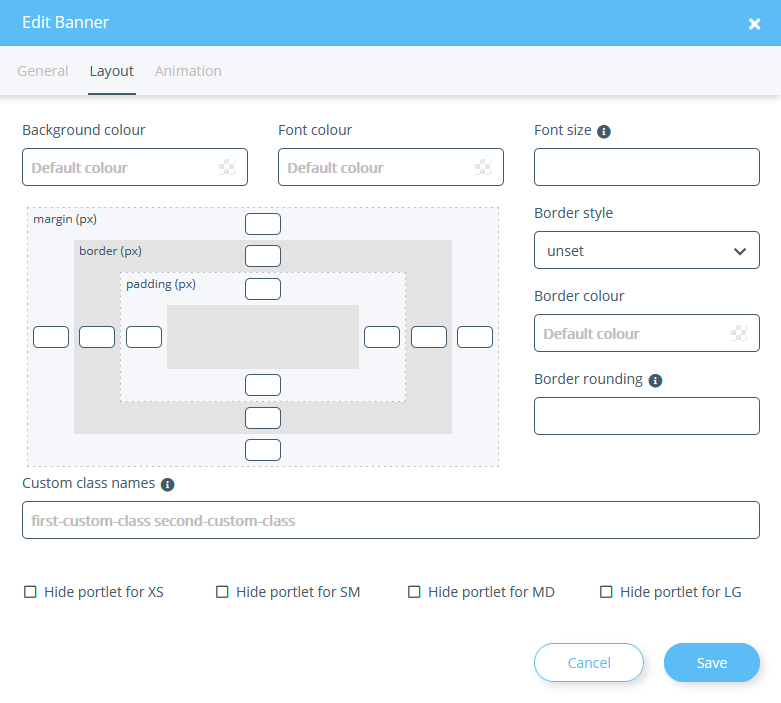
Layout tab
You can make further settings in the Layout tab.
Background colour: Here you can set a colour to be displayed in the background of the banner. The colour is only visible if you set a padding (see below).
Font colour: Here you set the colour of the font. This setting has no effect on banners.
Schriftgröße: Hier stellen Sie die Größe der Schrift ein. Geben Sie hier einen CSS-Wert ein, z. B. 5px, 0.5em usw. Diese Einstellung hat bei Bannern keine Auswirkung.
Border style/Border colour: Here you can specify whether the banner should have a border and what colour it should be.
Rahmenabrundung: Hier können Sie festlegen, ob der Rahmen abgerundet sein soll. Sie geben jeweils an, mit welchem Abstand zur Ecke die Abrundung starten soll. Voraussetzung ist, dass Sie einen Rahmenstil ausgewählt haben. Geben Sie hier einen CSS-Wert ein, z. B. 5px, 0.5em usw.
Custom class names: Enter the class names to be appended to the class attribute of the portlet. The names you assign here can be, for example, CSS classes that are defined in the theme of the template. For more information, please see the developer documentation.
Hide portlet: Select here whether the portlet should be hidden when viewed on certain end devices. XS stands for mobile phones, SM for tablets, MD for desktop computers and LG for large desktop computers.
Margin: Here you can set for each page how much space in pixels should be between the element and the (imaginary) edge. The element is reduced/moved accordingly.
Border: Here you can set the size of the frame in pixels for each page.
Padding: Here you can set for each page how much space in pixels should be between the element and the (imaginary) edge.
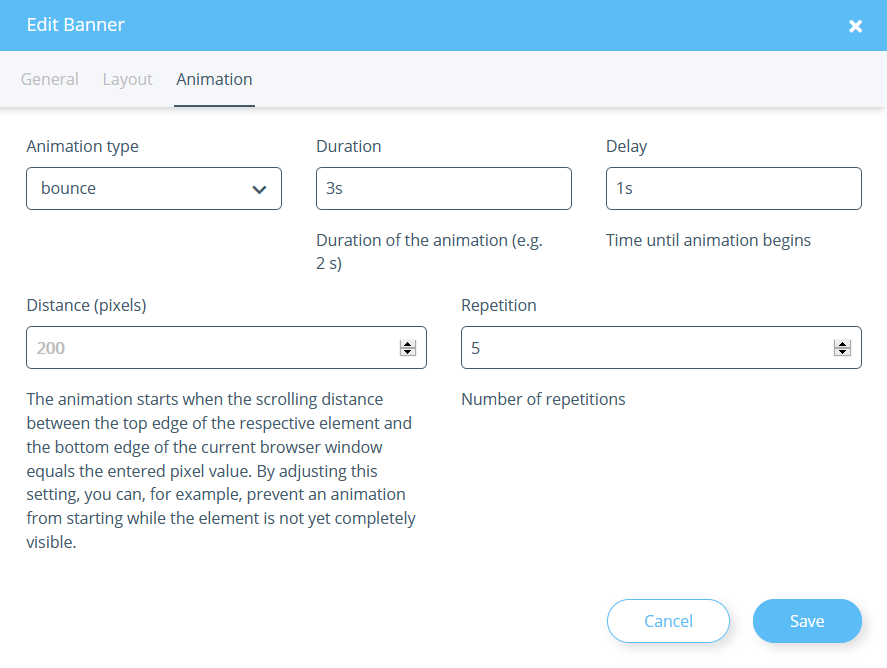
Animation tab
In this tab you can animate your banner.
Animation type: Here you can define in which way your banner should be animated.
Duration: Here you can define how long the entire animation of the banner should last.
Delay: Here you can define how much time should elapse before the first animation starts and before the next begins.
Distance (pixels): Here you can define the minimum distance between the upper edge of the corresponding element and the lower edge of the browser window that must be reached before the animation starts.
Repetition: Here you define how often the animation is to be repeated in total.
Related topics