We are currently still building up the English documentation; not all sections have been translated yet. Please note that there may still be German screenshots or links to German pages even on pages that have already been translated. This guide mostly addresses English speaking users in Germany.
Inserting videos with the OnPage Composer
Your task/initial situation
Notes on data protection
Please note that embedding YouTube videos may result in you having to explicitly refer to this in your data privacy notice. Therefore, please note the following points for your Data privacy notice:
Inserting a video
- Log in to the back end of JTL-Shop and switch to the front end of JTL-Shop.
- Open the page you want to edit and click the OnPage Composer icon at the top left of the page to open the OnPage Composer for that page.
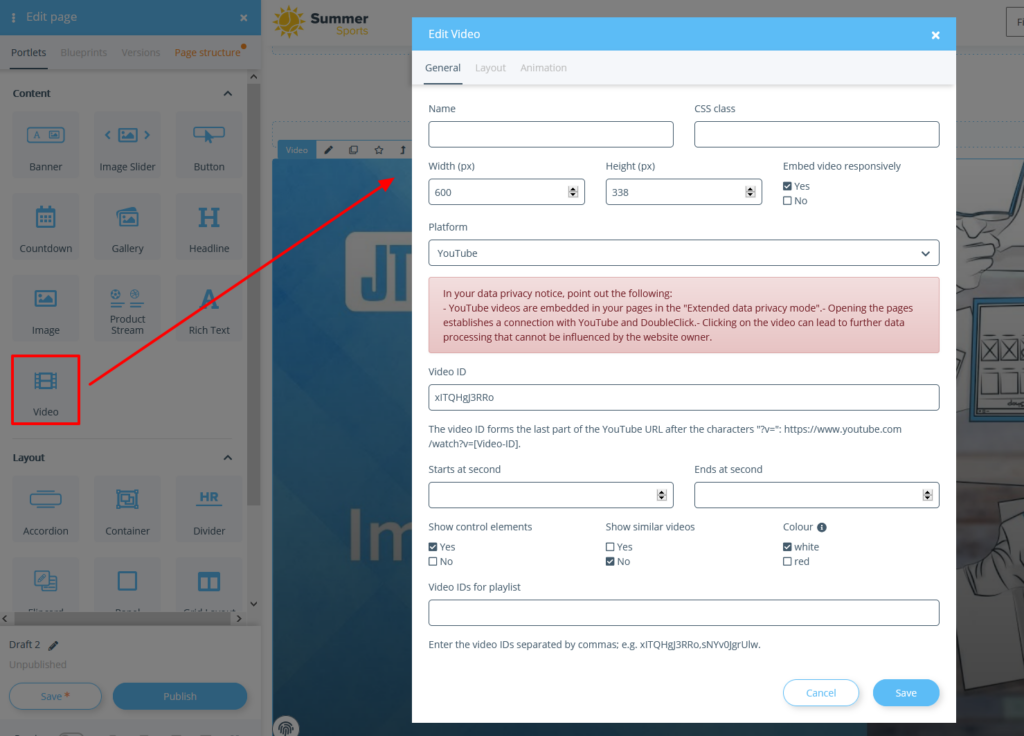
- Drag the Video portlet to the desired position in the OnPage Composer. The Edit Video window opens.
- Set the settings in this tab as you need them.
Name: Enter the title of the video here.
CSS class: If you have defined your own CSS classes, you can specify them here.
Width: Enter the desired width of the video here.
Height: Enter the desired height of the video here.
Embed video responsively: Here you can specify whether the size of the video should change with the size of the page. If you select No here, you can specify how large the video should be under Height/Width. Please note that videos on small screens (e.g. smartphone in portrait format) may be larger than the screen if you do not embed the video in a responsive way.
Platform: Indicate here on which platform the video was uploaded. Depending on the platform, the other options differ slightly. For local videos, you can only select a video that is already in the media folder on your server.
Video ID / Video URL: Enter the ID of the video on YouTube/Vimeo or the video URL here.
Starts/Ends at second (YouTube video only): Here you can set a time code at which the video should start or end. Enter the time in seconds, e.g. 120, to start a video after exactly 2 minutes.
Show controls (YouTube only): Here you specify whether the controls for pausing and the time line for jumping back or ahead are to be shown when the video is played.
Show similar videos (YouTube only): This option displays similar videos after the video ends.
Colour (YouTube only): Specify the colour of the controls.
Video IDs for playlists (YouTube only): If you want to play several videos in succession, enter the IDs of the videos here, separated by commas.
Repeat video once it has finished (Vimeo only): Here you determine whether the video is to be played again after the end.
Show image (Vimeo only): Here you specify whether the picture of the user who uploaded the video should be displayed.
Show name (Vimeo only): Here you determine whether the title of the video should be displayed.
Show channel information (Vimeo only): Here you determine whether the name of the channel that uploaded the video should be displayed.
Video URL (local video only): Click Click to upload to select the desired video file.
Repeat video once it has finished (local video only): Here you determine whether the video should be played again after the video has ended.
Use Auto-Play (local video only): Here you can select whether the video is played automatically.
Mute Video (local video only): Here you determine whether the video is played with or without sound.
Show control elements (local video only): Here you determine whether the controls are to be displayed or hidden in the video.
- Save the video. Follow the further steps to preview and publish an edited page at Editing pages with the OnPage Composer.
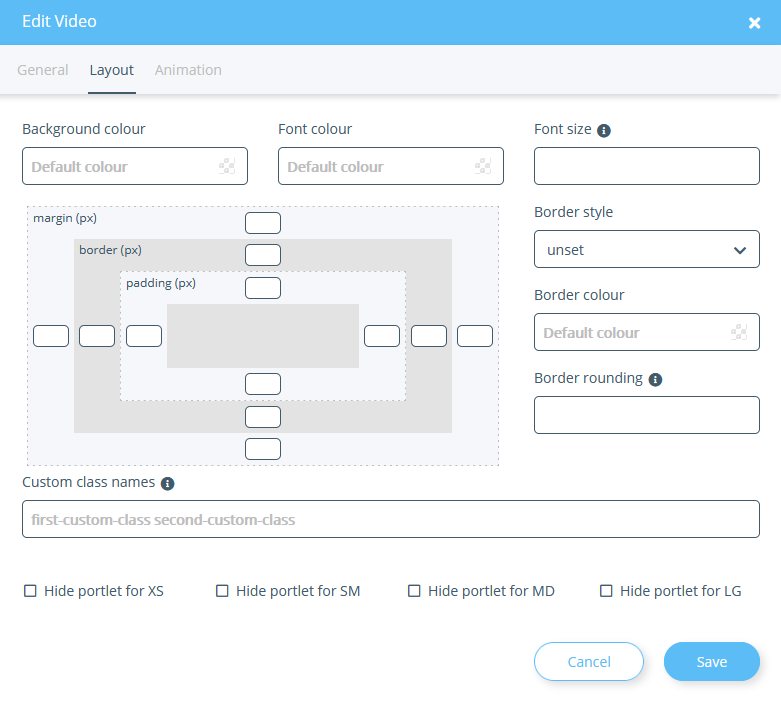
Layout tab
Background colour: Here you can set a colour to be displayed in the background of the video. The colour is only visible if you set a padding (see below).
Font colour: Here you set the colour of the font. This is used for the title of the video.
Font size: Here you set the size of the font. Enter a CSS value, e.g 5px, 0.5em, etc.
Border style/Border colour: Here you can specify whether the video should have a border and what colour it should be.
Border rounding: Here you can specify whether the border should be rounded. You can specify the distance from the corner at which the rounding will start. You must specify a border style before you can do this. Enter a CSS value, e.g 5px, 0.5em, etc.
Custom class names: Enter here the class names to be appended to the class attribute of the portlet. The names you assign here can be, for example, CSS classes that are defined in the theme of the template. For more information, please see the developer documentation.
Hide portlet: Select here whether the portlet should be hidden when viewed on certain end devices. XS stands for mobile phones, SM for tablets, MD for desktop computers and LG for large desktop computers.
Margin: Here you can set for each page how much space in pixels should be between the element and the (imaginary) edge. The element is reduced/moved accordingly.
Border: Here you can set the size of the frame in pixels for each page.
Padding: Here you can set for each page how much space in pixels should be between the element and the (imaginary) edge.
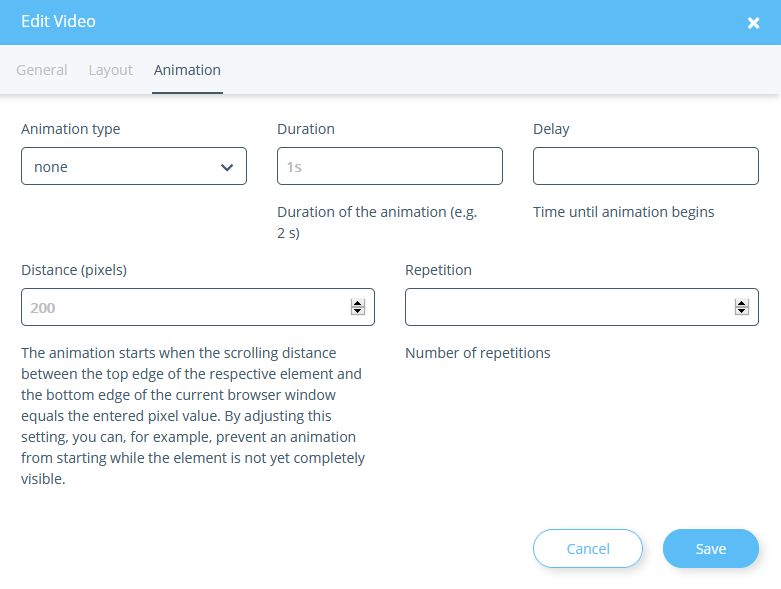
Animation tab
Animation type: Here you can define in which way your video should be animated.
Duration: Here you can define how long the entire animation of the video should last.
Delay: Here you can define how much time should elapse before the first animation starts and before the next begins.
Distance (pixels): Here you can define the minimum distance between the upper edge of the corresponding element and the lower edge of the browser window that must be reached before the animation starts.
Repetition: Here you define how often the animation is to be repeated in total.
Your task/initial situation