We are currently still building up the English documentation; not all sections have been translated yet. Please note that there may still be German screenshots or links to German pages even on pages that have already been translated. This guide mostly addresses English speaking users in Germany.
Creating buttons with the OnPage Composer
Your task/initial situation
Creating a button
- Log in to the back end of JTL-Shop and switch to the front end of JTL-Shop.
- Open the page you want to edit and click the OnPage Composer icon at the top left of the page to open the OnPage Composer for that page.
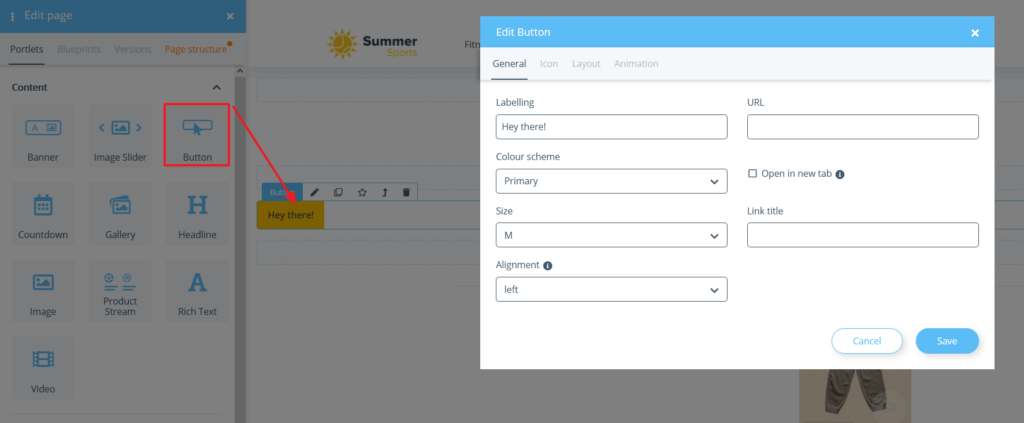
- Drag the Button portlet to the desired position in the OnPage Composer. The Edit Button window opens.
- Under Labelling, enter the text to be displayed on the button.
- Under URL, enter the link for the page you want to link to with the button.
- Make the other settings (see below) for the button.
- Save the settings.
- Follow the further steps to preview and publish an edited page at Editing pages with the OnPage Composer.
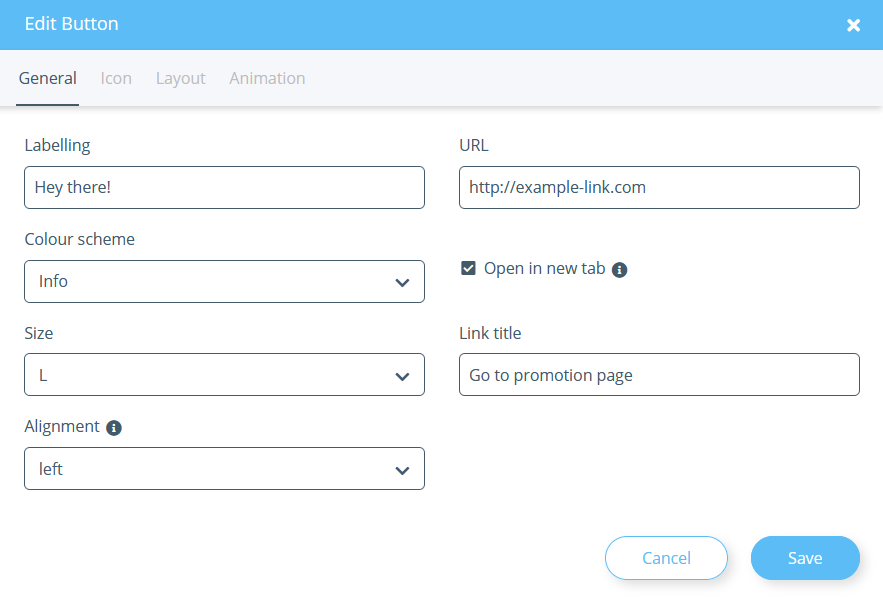
General info tab
Labelling: Enter the text to be displayed on the button here.
URL: Enter the URL you want to link to with the button.
Colour scheme: Select one of the colour schemes for the button. The colour schemes can be customised via the template.
Open in new tab: Activate this button if you want the link to open in a new tab of the browser when the button is clicked.
Size: This option allows you to set the size of the button.
Link title: Here you can set the title for the link. The link title is displayed when you move the cursor over the button.
Alignment: Here you define how the button should be aligned on the page.
Icon tab
You can add an icon to the button.
Add icon to button: Activate this check box to add an icon to your button. More options for the button appear.
Alignment: Here you determine whether the icon should be on the left or right side of the button.
Icon: Select the icon to be displayed on the button.
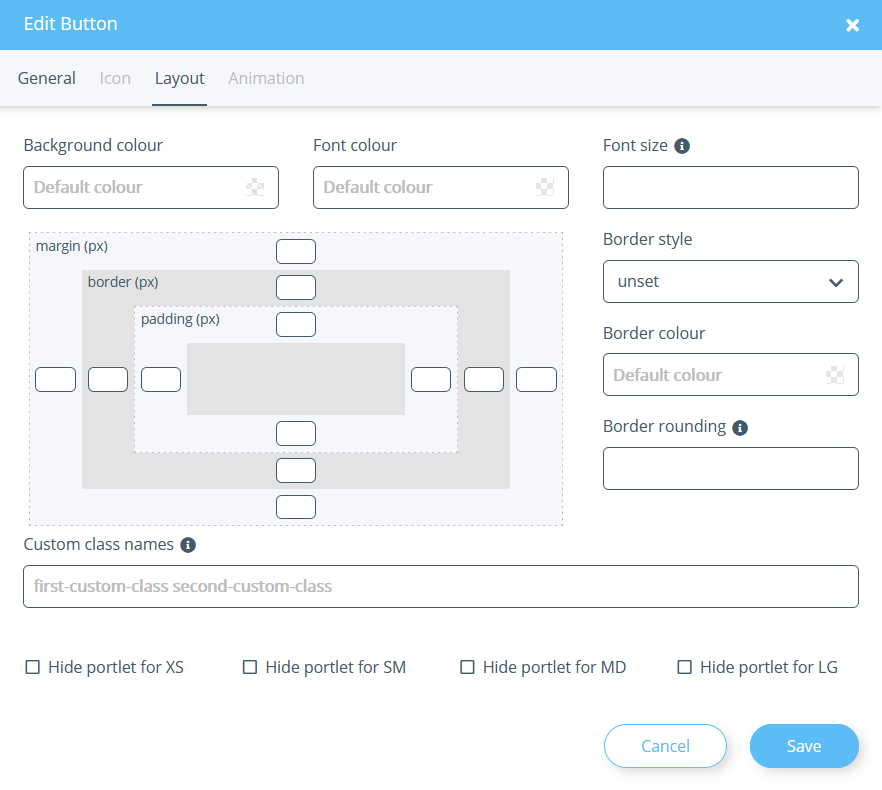
Layout tab
Background colour: Here you can set the colour in which the button is to be displayed.
Font colour: Here you set the colour of the font on the button.
Font size: Here you set the size of the font on the button. Enter a CSS value here, e.g 5px, 0.5em, etc.
Border style/Border colour: Here you can specify whether the button should have a border and what colour it should be.
Border rounding: Here you can specify whether the border should be rounded. You can specify the distance from the corner at which the rounding will start. You must specify a border style before you can do this. Enter a CSS value, e.g 5px, 0.5em, etc.
Custom class names: Enter here the class names to be appended to the class attribute of the portlet. The names you assign here can be, for example, CSS classes that are defined in the theme of the template. For more information, please see the developer documentation.
Hide portlet: Select here whether the portlet should be hidden when viewed on certain end devices. XS stands for mobile phones, SM for tablets, MD for desktop computers and LG for large desktop computers.
Margin: Here you can set for each page how much space in pixels should be between the element and the (imaginary) edge. The element is reduced/moved accordingly.
Border: Here you can set the size of the frame in pixels for each page.
Padding: Here you can set for each page how much space in pixels should be between the element and the (imaginary) edge.
Animation tab
Animation type: Here you can define the way in which your button is to be animated.
Duration: Here you can define how long the entire animation of the button should last.
Delay: Here you can define how much time should elapse before the first animation starts and before the next begins.
Distance (pixels): Here you can define the minimum distance between the upper edge of the corresponding element and the lower edge of the browser window that must be reached before the animation starts.
Repetition: Here you define how often the animation is to be repeated in total.
Related topics